如何运用 excel 制作柱形图 纯色柱形图与多彩柱形图 制作
Microsoft Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。直观的界面、出色的计算功能和图表工具,再加上成功的市场营销,使Excel成为最流行的个人计算机数据处理软件。
风和日丽好天气,纯纯跟小彩举行了一场图表大PK。木偶围观中。。。
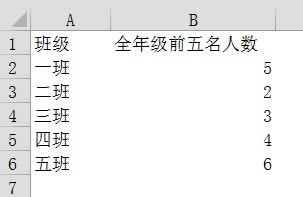
数据: ? 纯纯:哼,这个有什么难的,看我的? 效果图:
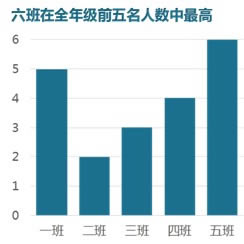
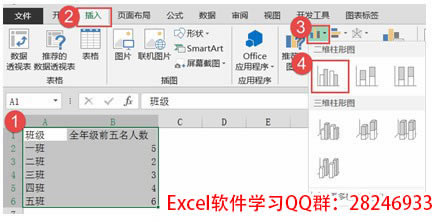
? 纯纯:哼,这个有什么难的,看我的? 效果图: ? excel柱状图做法: 选中数据后→【插入】→【柱形图】
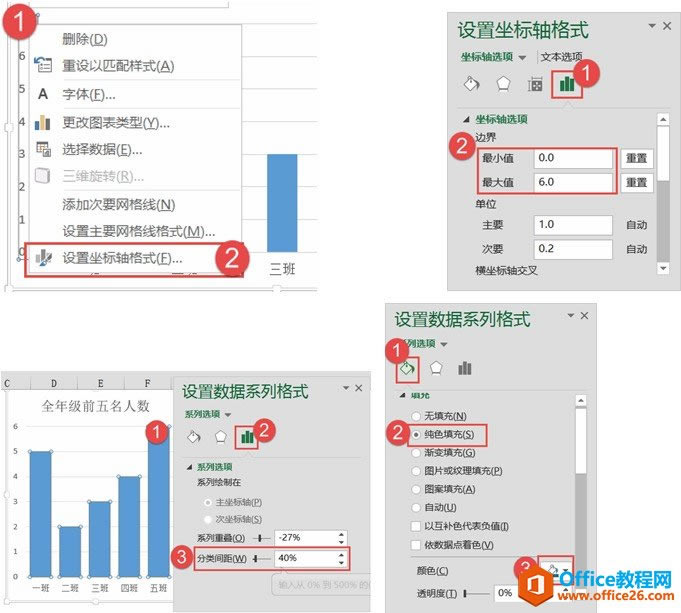
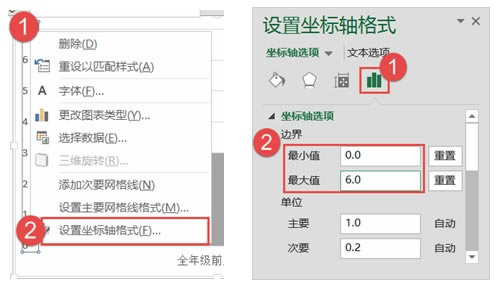
? excel柱状图做法: 选中数据后→【插入】→【柱形图】 ? 选中纵坐标刻度轴→【右键】→【设置坐标轴格式】→【系列选项】→【边界】→【最小值】(0)→【最大值】(6)? 单击数据系列→【设置数据系列格式】→【系列选项】→【分类间距】(40),并设置系列【填充】
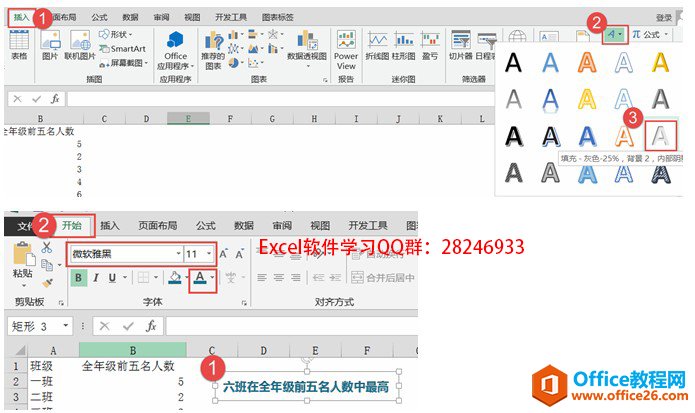
? 选中纵坐标刻度轴→【右键】→【设置坐标轴格式】→【系列选项】→【边界】→【最小值】(0)→【最大值】(6)? 单击数据系列→【设置数据系列格式】→【系列选项】→【分类间距】(40),并设置系列【填充】 ? ? ?? 插入艺术字,输入标题,设置字体与颜色
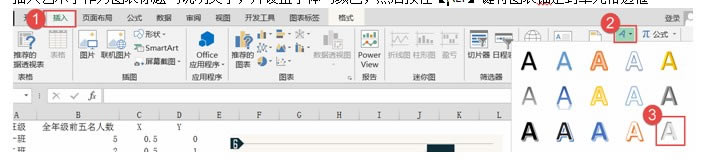
? ? ?? 插入艺术字,输入标题,设置字体与颜色
?
选中图表后按住【Alt】键将图表锚定到单元格边框,然后与艺术字进行排版好,效果:
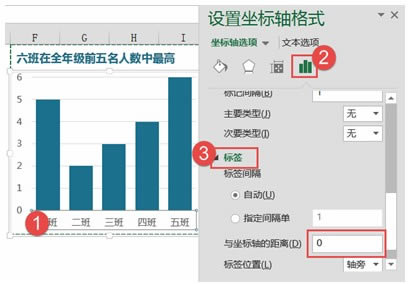
 ? 扩展:? 有小伙伴可能会问,为什么不用图表默认的标题,而要用艺术字呢,恩,默认的图表标题限制比较多,而且在排版时候不好设置,所以一般情况下都不使用默认的图表标题,常用的方法有单元格,文本框,艺术字,使用这些方法制作标题,排版快速方便。试了就知道了。。。? 这时候我们感觉,横分类轴与系列离得有点远,我们想要让他靠近一点点,怎么办呢,看我的? 选中横分类轴→【设置坐标轴格式】→【系列选项】→【标签】→【与坐标轴的距离】(0)
? 扩展:? 有小伙伴可能会问,为什么不用图表默认的标题,而要用艺术字呢,恩,默认的图表标题限制比较多,而且在排版时候不好设置,所以一般情况下都不使用默认的图表标题,常用的方法有单元格,文本框,艺术字,使用这些方法制作标题,排版快速方便。试了就知道了。。。? 这时候我们感觉,横分类轴与系列离得有点远,我们想要让他靠近一点点,怎么办呢,看我的? 选中横分类轴→【设置坐标轴格式】→【系列选项】→【标签】→【与坐标轴的距离】(0) ? 扩展:有的小伙伴会说,那我刻度轴也想要离得近一点,可不可以也设置这个地方,额 ?很遗憾的告诉你,数值轴木有这个选项哈,但是要实现这个方法其实也不难,就是需要用散点模拟一下。。。这里就不做解析了? 最后设置好的效果:
? 扩展:有的小伙伴会说,那我刻度轴也想要离得近一点,可不可以也设置这个地方,额 ?很遗憾的告诉你,数值轴木有这个选项哈,但是要实现这个方法其实也不难,就是需要用散点模拟一下。。。这里就不做解析了? 最后设置好的效果:
本文两个效果图虽然都是用excel制作柱形图,但是纯色和彩色柱形图制作方法却不一样,都值得大家学习.
小彩也很不逊色的说:有什么了不起,看我的,既然是班级的,那我就模拟一个类似笔记本的。? 效果图: ? 彩色柱形图做法:? 选中数据→【插入】→【柱形图】
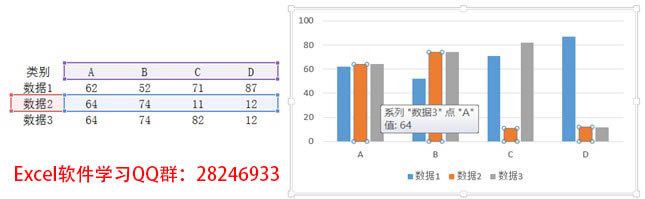
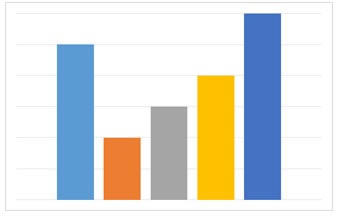
? 彩色柱形图做法:? 选中数据→【插入】→【柱形图】 ? 扩展:? 首先我们要先了解下数据的行列如何形成的。? 当我们只有一列数据的时候,插入的图表默认以列作为系列,行作为分类,同一个系列默认都是同一个颜色,分类显示的标签就是分类的依据。就如我们上面的数据插入后默认的图表为:点中系列后蓝色框的为一整列。
? 扩展:? 首先我们要先了解下数据的行列如何形成的。? 当我们只有一列数据的时候,插入的图表默认以列作为系列,行作为分类,同一个系列默认都是同一个颜色,分类显示的标签就是分类的依据。就如我们上面的数据插入后默认的图表为:点中系列后蓝色框的为一整列。 ? 当插入这样的图表后,如果想要让每个柱子都显示一个颜色,那么可以【切换行列】,切换后的数据则以行作为系列,列作为分类,切换后如图:点中系列后蓝色框的为一行。
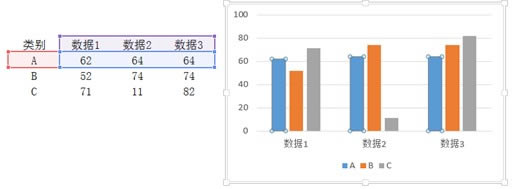
? 当插入这样的图表后,如果想要让每个柱子都显示一个颜色,那么可以【切换行列】,切换后的数据则以行作为系列,列作为分类,切换后如图:点中系列后蓝色框的为一行。 ? 那么我们再来说说,他们之间怎么分的:什么情况下默认是以行为系列,什么情况下是以列为系列呢??? 当我们行数多于列数的时候,插入的图表默认以列为系列:
? 那么我们再来说说,他们之间怎么分的:什么情况下默认是以行为系列,什么情况下是以列为系列呢??? 当我们行数多于列数的时候,插入的图表默认以列为系列: ? 当数据列数多于行数,插入的图表默认以行为系列:
? 当数据列数多于行数,插入的图表默认以行为系列: ?? 而当行列一样多的时候,默认以行为系列,因为一般都是先行后列的嘛。。
?? 而当行列一样多的时候,默认以行为系列,因为一般都是先行后列的嘛。。 ?? 额,说了这么多废话,我们回到主题? 选中刻度坐标轴,【设置坐标轴格式】→【系列选项】→【边界】→【最大值】(6)→【最小值】(0),设置好后将横纵坐标按【Delete】键删除。
?? 额,说了这么多废话,我们回到主题? 选中刻度坐标轴,【设置坐标轴格式】→【系列选项】→【边界】→【最大值】(6)→【最小值】(0),设置好后将横纵坐标按【Delete】键删除。 ? ? ?? 设置好后效果:
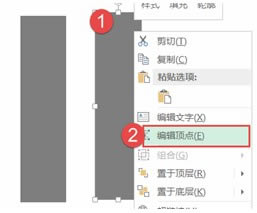
? ? ?? 设置好后效果: ?? 美化图表:? 首先我们【插入】→【自选图形】→【矩形】,绘制好矩形后重新复制粘贴一个,对新图形【右键】→【编辑顶点】?
?? 美化图表:? 首先我们【插入】→【自选图形】→【矩形】,绘制好矩形后重新复制粘贴一个,对新图形【右键】→【编辑顶点】?  ? 编辑后的图形效果
? 编辑后的图形效果 ? 选中编辑好的图形【复制】,【选择性粘贴】(图片),选中图片设置【格式】→【图片效果】→【柔化边缘】→【10磅】
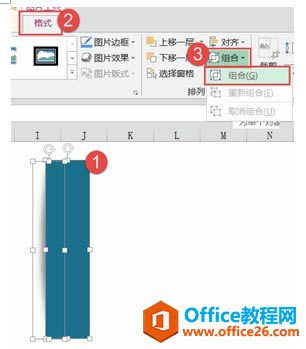
? 选中编辑好的图形【复制】,【选择性粘贴】(图片),选中图片设置【格式】→【图片效果】→【柔化边缘】→【10磅】 ???????? 设置好格式将图片与矩形排版好,同时选中后【组合】
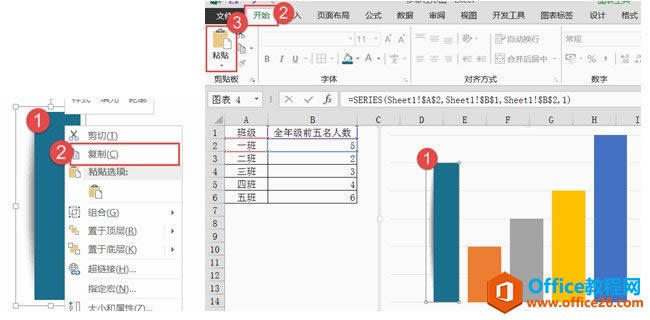
???????? 设置好格式将图片与矩形排版好,同时选中后【组合】 ? 点两下可以单独选中组合图形中的其中一个,可根据图形需要设置颜色,选中设置好的组合图形,【复制】→选中图表系列【粘贴】以此类推,将五个系列全部填充完毕:
? 点两下可以单独选中组合图形中的其中一个,可根据图形需要设置颜色,选中设置好的组合图形,【复制】→选中图表系列【粘贴】以此类推,将五个系列全部填充完毕: ??
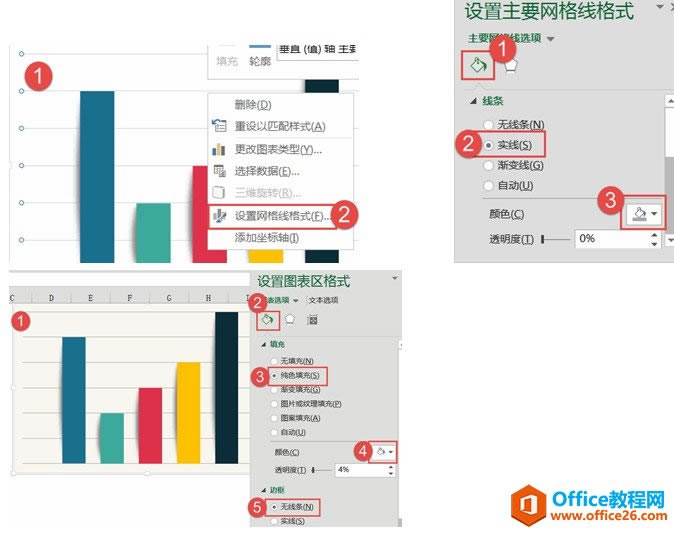
?? ? 填充好后,对图表区设置填充颜色,网格线设置线条颜色
? 填充好后,对图表区设置填充颜色,网格线设置线条颜色
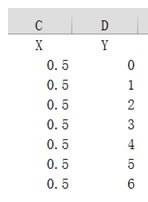
最后我们需要给他加个彩色的刻度标签对吧,这里选用散点,咱先构建数据吧
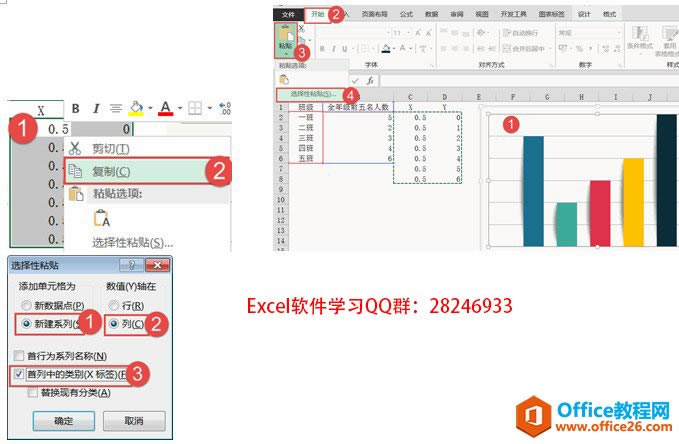
 ? 选中XY数据后【复制】→选中图表后【选择性粘贴】
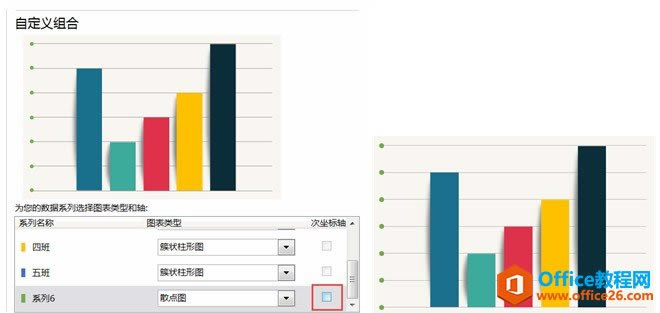
? 选中XY数据后【复制】→选中图表后【选择性粘贴】 ???? 选中新系列后【更改系列图表类型】→【散点图】,取消勾选【次坐标轴】
???? 选中新系列后【更改系列图表类型】→【散点图】,取消勾选【次坐标轴】 ????
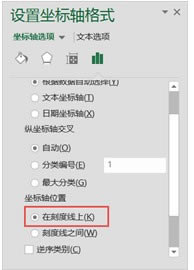
???? ?? 扩展:? 首先说说为什么X轴的数据要用0.5,我们这里呢需要在纵坐标的位置生成一组刻度轴,X轴的数据根据文本轴的规定,默认的文本轴从0.5开始延伸,到达第一个数据的中心点为1,所以X轴数值使用0.5.? 注意,默认为0.5开始的是文本轴,如果XY轴都为数值轴,则可根据需要设置起点位置了,也就是最小值了。? 如果文本轴设置了坐标轴位置【在刻度线上】,那么默认的分类轴就从1开始。。。含有文本轴的图形只有面积图默认的坐标轴位置为【在刻度线上】,其他图形则默认为【刻度线之间】。
?? 扩展:? 首先说说为什么X轴的数据要用0.5,我们这里呢需要在纵坐标的位置生成一组刻度轴,X轴的数据根据文本轴的规定,默认的文本轴从0.5开始延伸,到达第一个数据的中心点为1,所以X轴数值使用0.5.? 注意,默认为0.5开始的是文本轴,如果XY轴都为数值轴,则可根据需要设置起点位置了,也就是最小值了。? 如果文本轴设置了坐标轴位置【在刻度线上】,那么默认的分类轴就从1开始。。。含有文本轴的图形只有面积图默认的坐标轴位置为【在刻度线上】,其他图形则默认为【刻度线之间】。 ? 添加好了散点后,再插入一个图形,设置系列对应的颜色,复制后单独选中散点标记后粘贴? ?
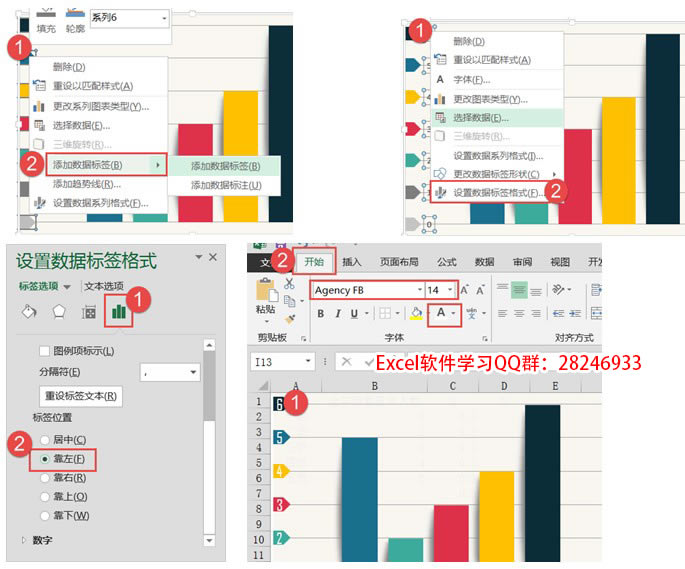
? 添加好了散点后,再插入一个图形,设置系列对应的颜色,复制后单独选中散点标记后粘贴? ?  ??? 选中散点系列【添加数据标签】,选中数据标签【右键】→【设置数据标签格式】→【标签位置】→【垂左】? 设置数据标签字体,颜色,大小
??? 选中散点系列【添加数据标签】,选中数据标签【右键】→【设置数据标签格式】→【标签位置】→【垂左】? 设置数据标签字体,颜色,大小
? ? ? ?? 插入艺术字作为图表标题与说明文字,并设置字体与颜色,然后按住【ALT】键将图表锚定到单元格边框
 ?
?最后效果图:
 ?? 纯纯看到小彩的挺漂亮的,但是嘴上却说:你你你这个做法好复杂,还是我的简单明了,不用点几下鼠标就完事了。。。? 小彩:虽然你的简单明了,比较商业气息,但是我这个适合放在PPT里面展示,很多时候做图表都需要放到PPT里给领导看的。就算我这个比较花哨,但PPT需要啊,而且我这个知识点多啊,你看,我教大家怎么制作特殊的阴影,怎么将图形填充到图表上,还有怎么切换系列,认识系列与分类,怎么添加散点系列,用散点模拟刻度轴。这些可都是做图表的必杀技啊。。。
?? 纯纯看到小彩的挺漂亮的,但是嘴上却说:你你你这个做法好复杂,还是我的简单明了,不用点几下鼠标就完事了。。。? 小彩:虽然你的简单明了,比较商业气息,但是我这个适合放在PPT里面展示,很多时候做图表都需要放到PPT里给领导看的。就算我这个比较花哨,但PPT需要啊,而且我这个知识点多啊,你看,我教大家怎么制作特殊的阴影,怎么将图形填充到图表上,还有怎么切换系列,认识系列与分类,怎么添加散点系列,用散点模拟刻度轴。这些可都是做图表的必杀技啊。。。Excel整体界面趋于平面化,显得清新简洁。流畅的动画和平滑的过渡,带来不同以往的使用体验。
……