SharePoint Online 创建门户网站系列之图片滚动完成图文教程
创建SharePoint Online栏目我们之前已经介绍过了,具体就是内容编辑器方式、自带WebPart方式和JavaScript读取后台数据前台做展示的三种;
但是,对于复杂的展示来说,这些方式还是会比较难以实现,虽然对于首页的图片轮播来说,通过JavaScript方式已经完全能够胜任,但是,我还是想通过这个栏目,为大家介绍如何使用沙盒解决方案创建WebPart,来完成更加复杂的前台展示。
下面,让我们开始在SharePoint Online的门户网站中创建沙盒解决方案吧 。
一、 SharePoint Online 为滚动图片创建图片库
为产品展示创建一个图片库,用来存储信息,如下图:

创建一个多行文本字段,用来存储描述,记得最好先英文,改中文,如下图:

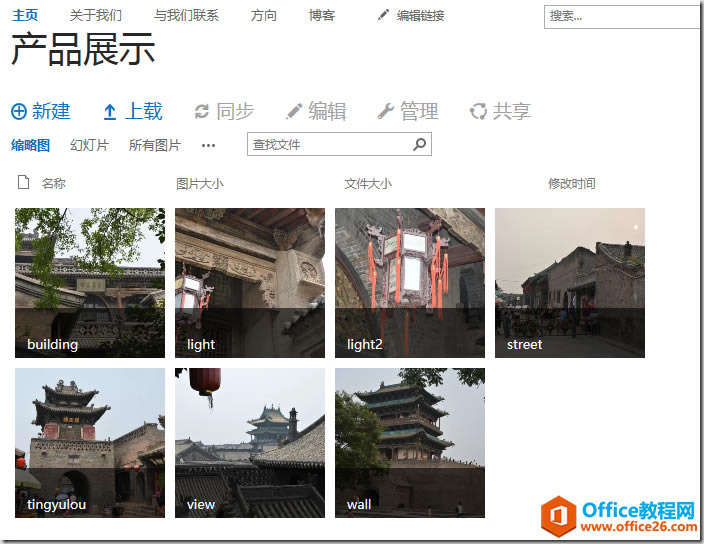
上传几张产品展示的图片,我这里没有什么图片,就随便上传了几张平遥古镇的图片,如下图:

二、在Visual Studio中创建沙盒解决方案的WebPart
先创建一个空的SharePoint 项目,如下图:

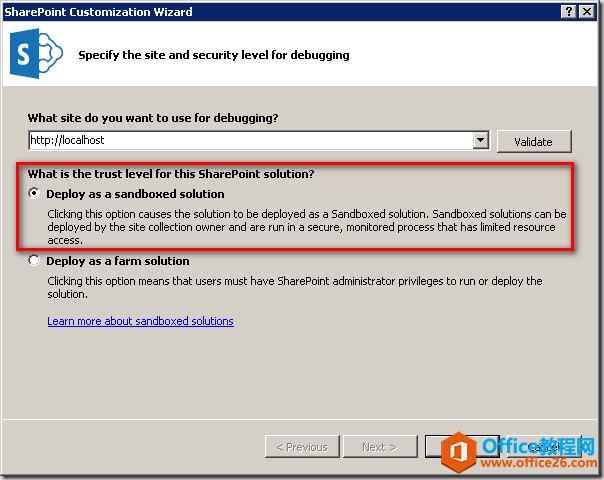
记得选择沙盒解决方案,上面是调试站点,如下图:

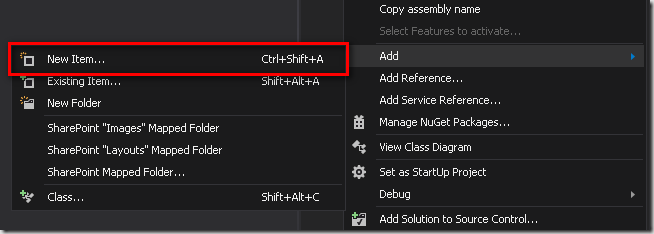
在项目中添加一个项目,如下图:

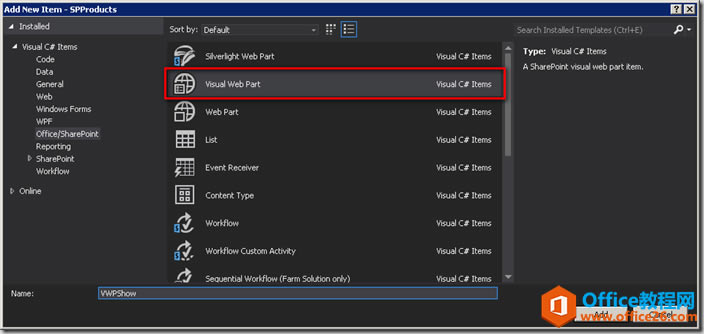
选择可视化WebPart,命名为VWPShow,VWP是Visual WebPart的缩写,方便我们知道这是个可视化WebPart;如果是WebPart,我一般命名WP开头;

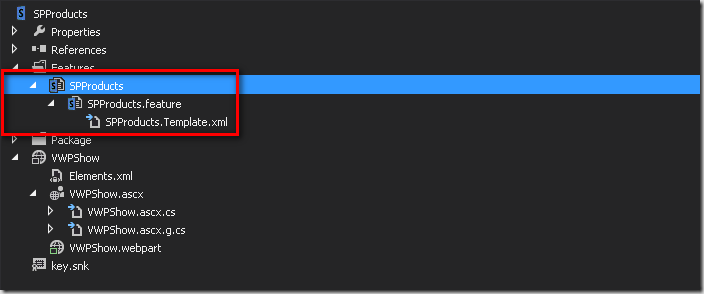
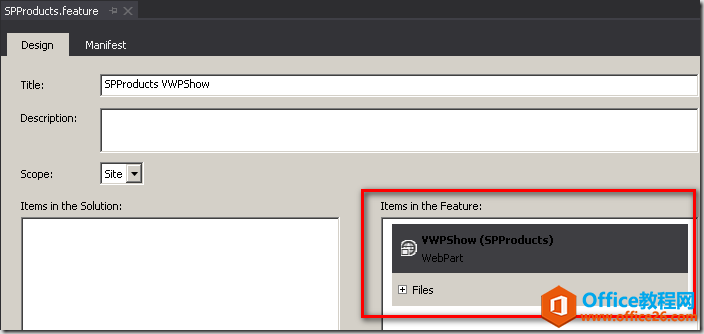
一般,最好重命名一下Feature的名字,如果是Feature1这样的名字,将来维护起来实在是麻烦,如下图:

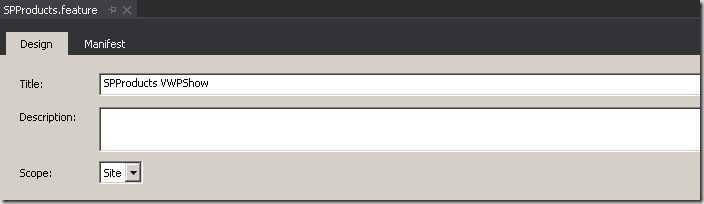
同时,修改Feature的Title,最好也写一点Description,方便激活的时候认识和查找,如下图:

还有一定要确定,我们添加的可视化WebPart,在Feature里面,否则部署上去,可能会发现激活Feature没有部件,因为我们根本没加进去。
我记得中文版VS会自动加进去,英文版不会自动添加,大家注意吧;

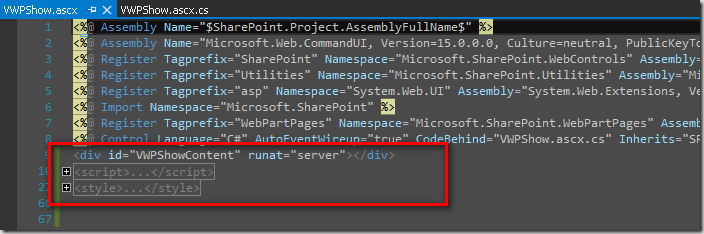
然后在可视化WebPart的前台页面上,添加div、脚本、样式,如下图:

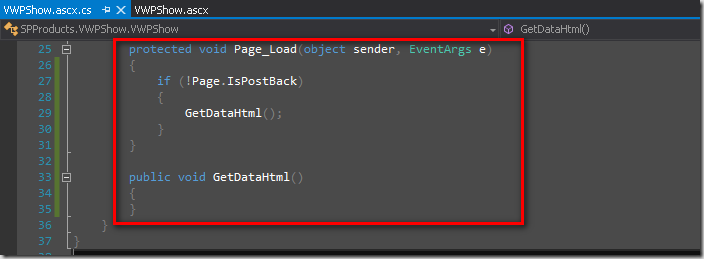
然后添加一个获取数据,组成Html的方法,在页面加载的时候执行一下,如下图:

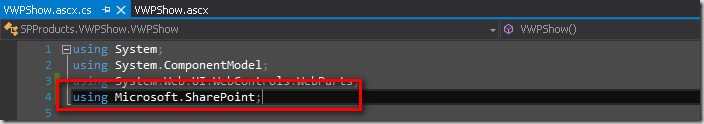
然后,在头部加上Microsoft.SharePoint;的引用,因为默认没有引用,而我们要用服务器对象模型读取数据,如下图:

编写核心代码,其实很简单,如下图:

public void GetDataHtml(){ try { string DataHtml = string.Empty; string ElementDiv = " {2}"; SPSite site = SPContext.Current.Site; SPWeb web = site.OpenWeb(); SPList list = web.Lists.TryGetList("产品展示"); SPListItemCollection itemcoll = list.Items; DataHtml = ""; foreach (SPListItem item in itemcoll) { DataHtml += string.Format(ElementDiv, item.ID.ToString(), item.Url.ToString(), item.Title.ToString()); } DataHtml += ""; VWPShowContent.InnerHtml = DataHtml; } catch { }}
{2}"; SPSite site = SPContext.Current.Site; SPWeb web = site.OpenWeb(); SPList list = web.Lists.TryGetList("产品展示"); SPListItemCollection itemcoll = list.Items; DataHtml = ""; foreach (SPListItem item in itemcoll) { DataHtml += string.Format(ElementDiv, item.ID.ToString(), item.Url.ToString(), item.Title.ToString()); } DataHtml += ""; VWPShowContent.InnerHtml = DataHtml; } catch { }}
然后在项目上右键,发布一下,即可:

三、上传部署沙盒解决方案,并添加到首页栏目中
可视化WebPart发布完毕,发现网站设置里,没有解决方案这一选项了,不知道何原因,索性直接敲Url,“/_catalogs/solutions/Forms/AllItems.aspx”;

然后插入WebPart中,可以看到我们新添加的WebPart了,如下图:

添加到页面上,就可以看到我们添加可视化WebPart的效果,如下图:

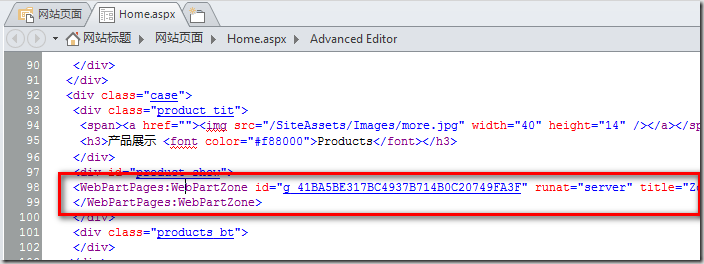
然后在页面上删掉原来的Html静态内容,添加WebPart Zone,在Ribbon菜单上插入选项卡,如下图:

然后在首页添加这个可视化WebPart,即可,预览效果,如下图:

总 结
沙盒解决方案是SharePoint Online非常有用的一项开发技能,这里我们介绍的是通过沙盒解决方案部署SPO的可视化WebPart,其实我们的功能并不复杂,完全可以用JavaScript API来完成,但是为了介绍多种方式完成类似功能,还是用了一下沙盒解决方案。
……