SharePoint 如何定制搜索显示模板
我们已经介绍了一些关于搜索的相关配置,当然,用户关于搜索的要求可能是各种各样。有时候,用户会说,你们的显示结果太Low了,确实是;不过,在SharePoint中,我们可以很容易的定制搜索结果的显示模板,下面让我们一起来看一下如何简单的定制 – 搜索显示模板。
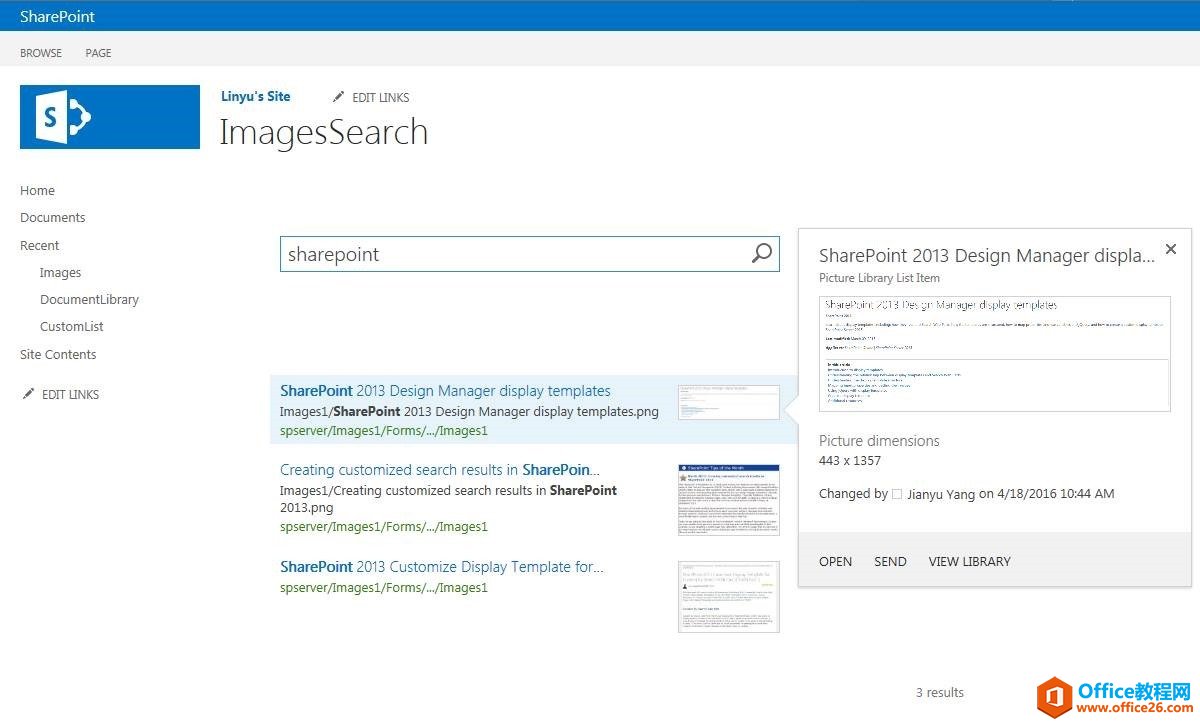
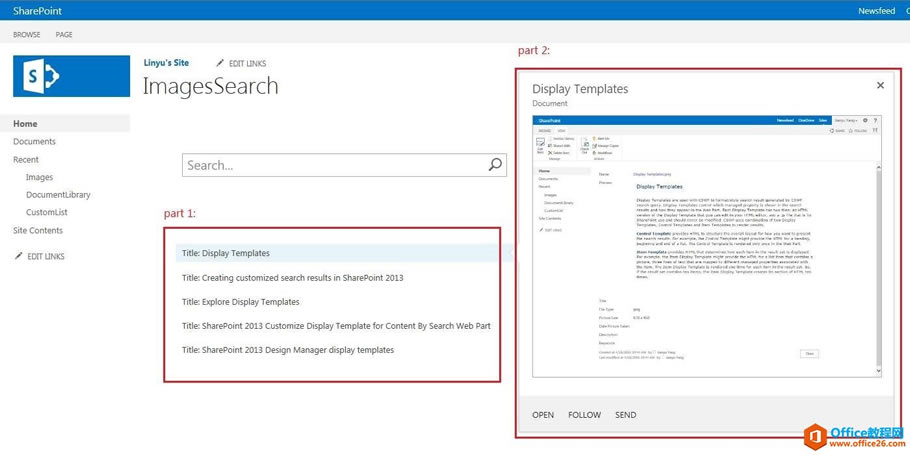
1、我们首先创建一个搜索页面,搜索的主题是图片(我定义了搜索的路径),下图是默认的显示结果,如下图:

2、进入网站设置,找到Master pages点击进入,如下图:

3、进入显示模板,点击进入,如下图:

4、可以看到下图有关于搜索的显示模板,我们可以点击进入,然后进行定制,如下图:
注:其他几个文件夹,也是显示模板,但是功能各有不同;比如Content Web Parts,顾名思义,就是为了这个WebPart定义的。

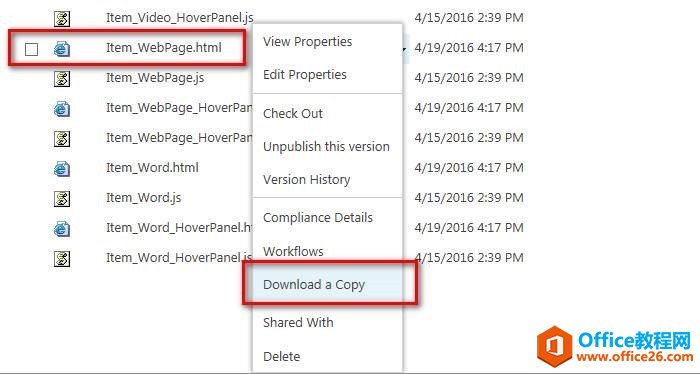
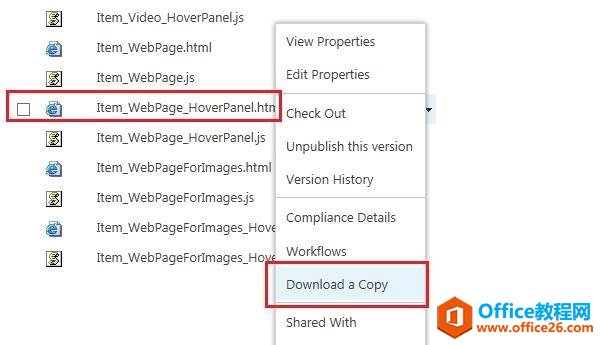
5、找到如下html模板,下载一个副本到本地进行修改即可,如下图:
注:可能会遇到文件夹下只有JavaScript,没有html的问题,记得开启发布基础架构的网站集功能。

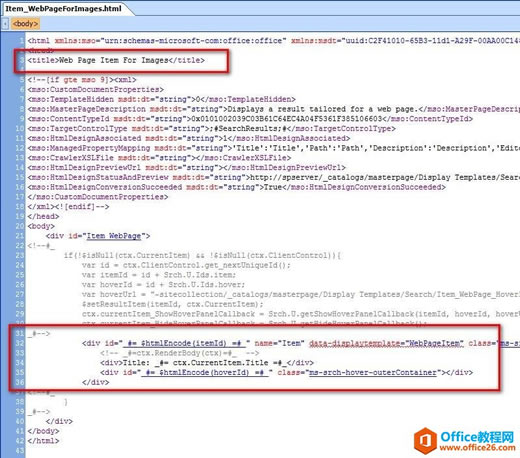
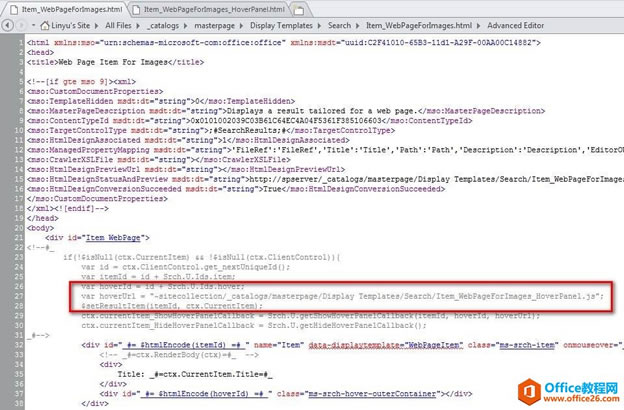
6、红框标注的地方,是我们要修改的部分,title就是我们将来选择模板时的名字,下面的红框就是显示模板的内容;我这里做了个简单的修改,注释了默认的,然后,只显示了Title(艾玛,本来就很Low,这下更Low了,还能再Low点么;好吧,只是测试一下,别骂我)。
注:重点强调一下ManagedPropertyMapping这个属性,如果你有特别的托管属性,需要先加入(在搜索中心创建托管属性,在这里加入)才能使用;

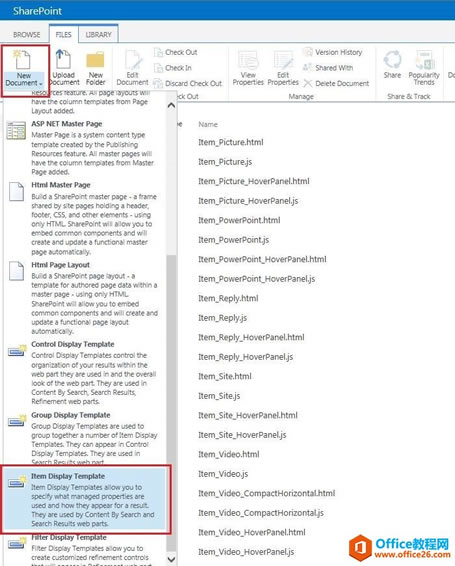
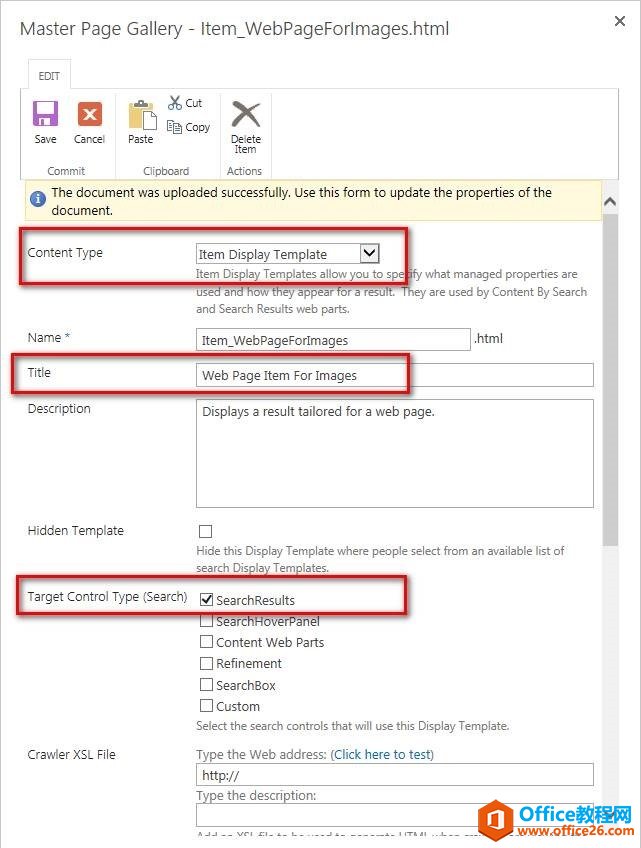
7、修改好的显示模板,然后上传回去,点击新建文档,选对内容类型,如下图:

8、选中我们的模板,然后点击OK,如下图:

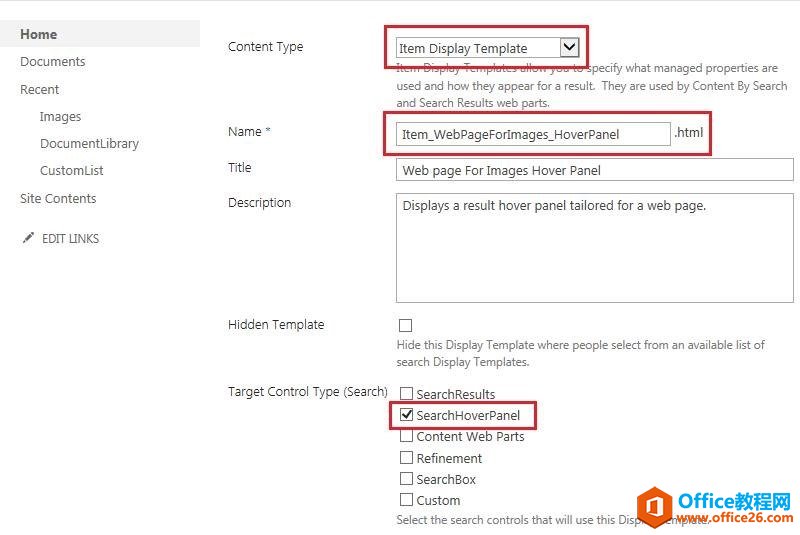
9、查看一下内容类型、标题、还有Target Control Type是不是对,一般不会错,如下图:

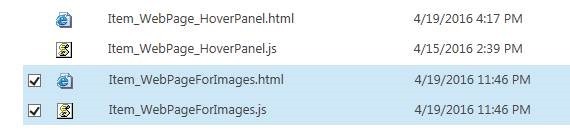
10、然后看到上传上来的模板,JavaScript文件是自动生成的,如下图:

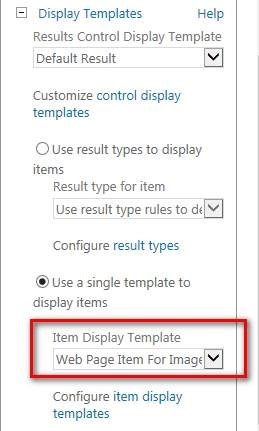
11、然后回到搜索页面,编辑页面,编辑搜索核心结果部件,选择WebPart 属性里面的显示模板(中间步骤过简单,容我略去若干步),如下图:

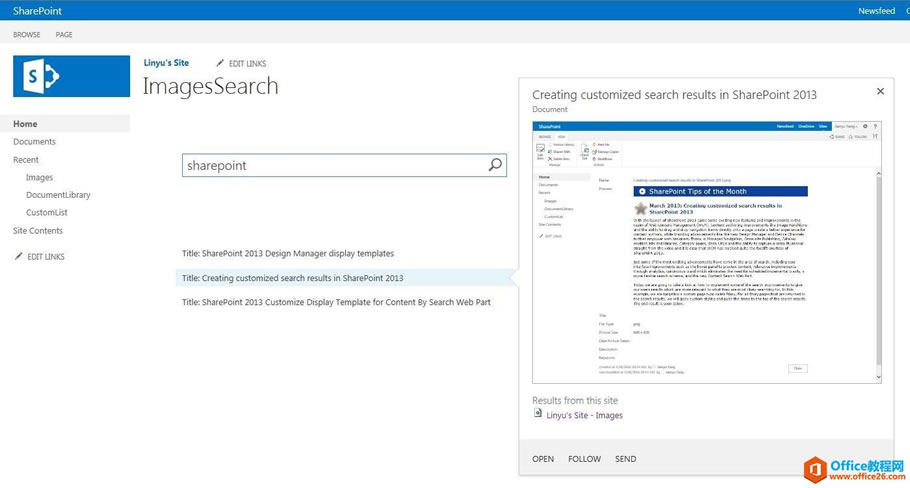
12、查看最后的结果,实在很Low,原谅我吧,只是一个测试用的示例,我也没有很好地美工技术。

总结
以上,便是定制搜索显示结果的全过程,示例很简单,主要还是介绍过程,希望大家勿喷。这就是SharePoint相比自己开发的优势,很多OOB的东西,非常方便使用,慢慢摸索,其实还有很多东西可以灵活使用。
这一次,我们介绍一下如何定制搜索显示时,弹出来的那个页面,相信这个大家也都会遇到的。
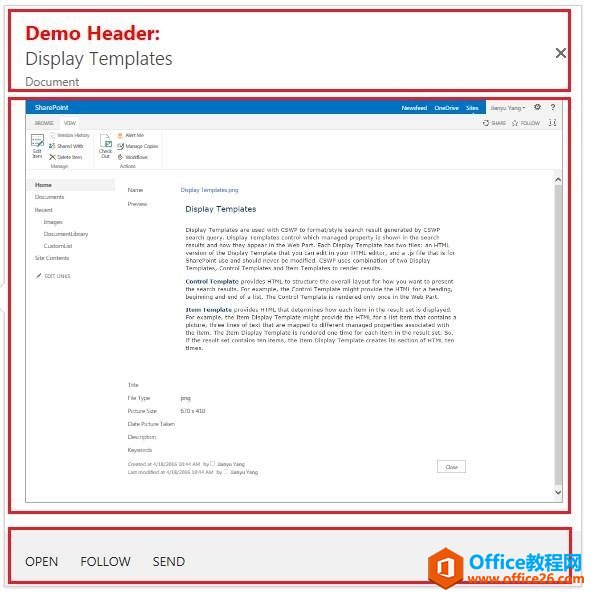
1、第一部分就是搜索显示模板的部分,第二部分就是搜索项目详情的部分,如下图:

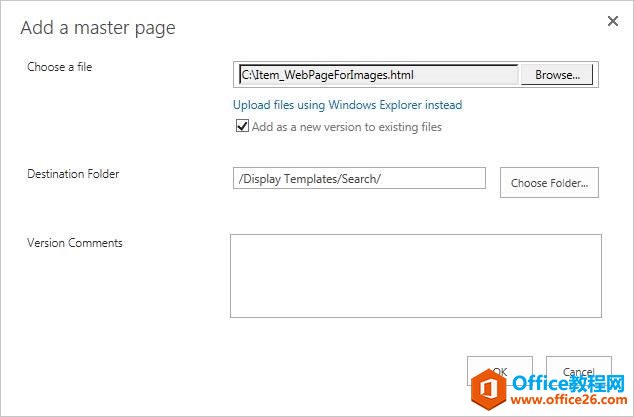
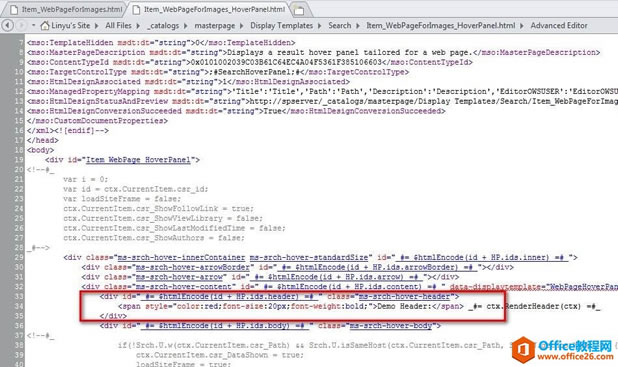
2、按照之前一篇博客介绍的过程,找到下面红框的html,下载一份副本到本地修改,如下图:

3、改个名字上传回去,之后也会自动生成一个JavaScript文件,具体信息对比一下,不要选择错了(一般默认就是对的,如果有问题了记得校对一下),如下图:

4、首先修改一下上一篇介绍的显示模板定义,里面有关联的详细信息模板定义,如下图:
注:可能有人会问,我们下载的副本是html的,为嘛关联一个js的呢?!这个我在做的时候也有点疑惑,不过JavaScript会在上传html模板的时候自动生成,也就不迷惑了;

5、尝试在spd里修改详情显示模板,加一个标题带上样式测试一下,如下图:

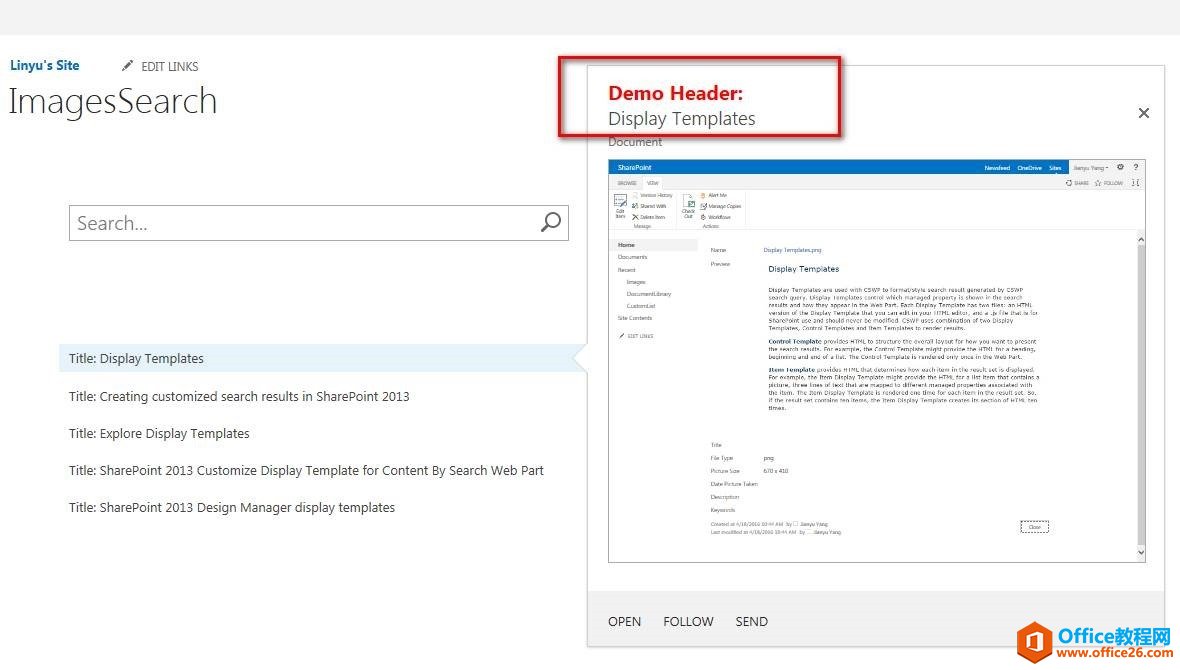
6、测试结果,说明我们改的地方是对的,虽然很少这么改,如下图:

7、简单介绍一下搜索详细显示模板的结构,主要是Header、Body、Footer三个部分,具体每个部分是干什么的,相信大家一看便知,如下图:

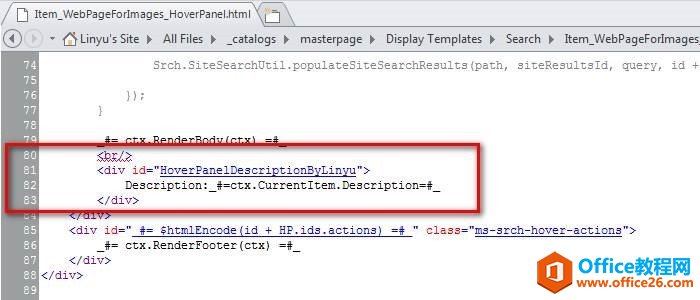
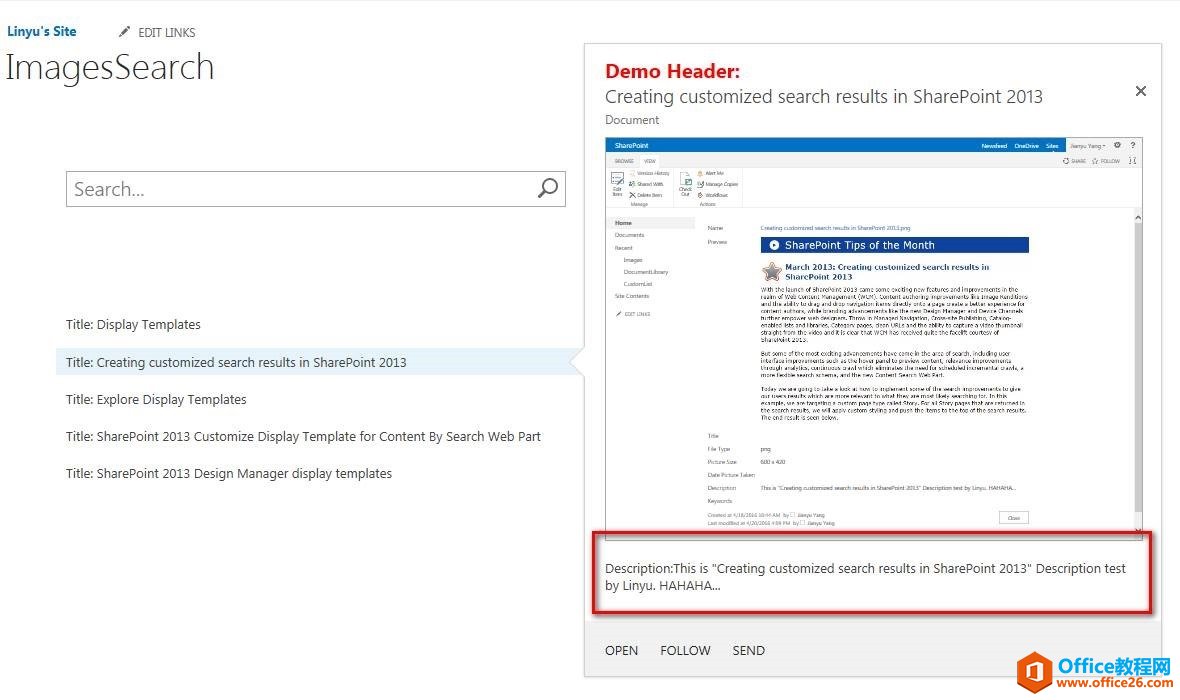
8、我们尝试在中间的缩略图(画外音:什么缩略图,明明就是一个iframe在模板里,你当我傻啊!确实是这样的,呵呵)后面,加上一个描述字段,算是一个“大改”吧,看看情况,如下图:

9、可以看到我们的描述字段,显示在了我们想要让他出现的地方,里面的内容也是我们想要显示的内容,如下图:
注:修改任何搜索项目的属性,都要爬网才生效,别傻傻的修改了属性,怎么改模板都不管用。。你不增量爬网一下,搜索项目属性的修改是不生效的。

总结
以上,便是搜索详细显示模板的定义,其实很简单,只要找对了需要修改的位置,修改起来非常容易的。其实一开始我也这么认为的,但是如果你想大概,还是需要花费一番心思的,比如修改Footer里面的操作
……