Visio 流程图基础案例图文教程
Office Visio 是Office软件系列中的负责绘制流程图和示意图的软件,是一款便于IT和商务人员就复杂信息、系统和流程进行可视化处理、分析和交流的软件。使用 Office Visio 图表,可以促进对系统和流程的了解。
流程图是显示过程中步骤的图表。穿件流程图的步骤也是非常简单,其形状简单直观,易于理解。今天小编就介绍基于0ffice visio 2010来创建基本流程图。
流程图符号
简单描述为:
- 箭头表示的是控制流
- 矩形表示的是加工步骤
- 菱形表示逻辑条件
具体解释:
- 开始/结束: 将此形状用于过程的开始和结束步骤。

?
- 流程:此形状表示过程中的一个步骤。

?
- 判定:此形状表示过程中的逻辑关系,通常为“是”和“否”。

?
- 子流程:将此形状用于一组组合步骤,以在其他位置(通常在同一图纸的其他页面)创建子流程。

?
- 文档: 此形状表示生成文档的步骤。

?
- 数据:此形状表示信息是从外部进入流程或离开过程。此形状还可用于表示材料,有时称为“输入”/“输出”形状。

?
- 页面内引用:此小圆圈表示下一(或前一)步骤在绘图上的其他位置。这对于大型流程图非常有用,在大型流程图中如果使用长连接线,这不易于操作(两个步骤出分别拖一个圆圈,圆圈内用相同的数字表示即可)

?
- 流程: 将此形状拖动到绘图页时,一个对话框打开,您可以在该对话框中创建流程图两个页面或子流程形状之间的一组超链接,且单独的流程图页面显示该子流程图中的步骤。

?
绘制流程图
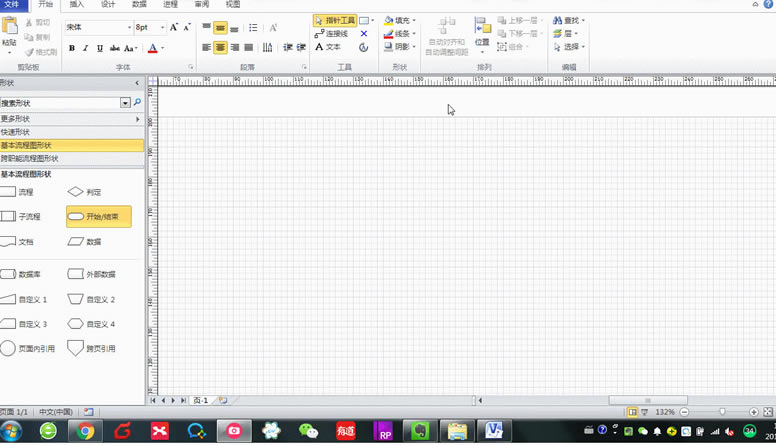
- 新建visio文件,选择【基本流程图】

?
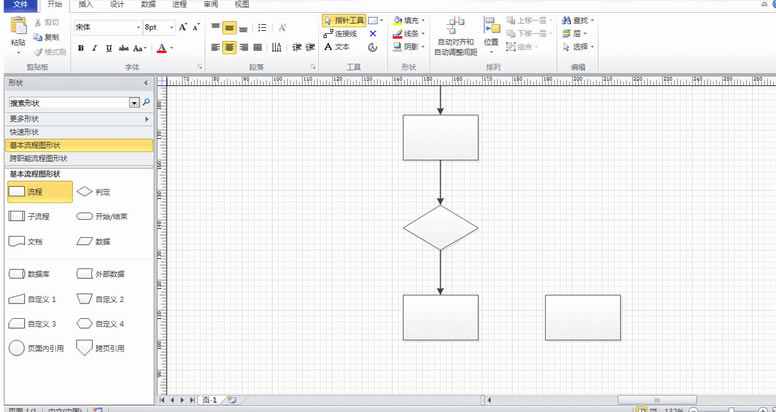
- 对于您所要展示的流程中的每个步骤,将流程图形状拖到绘图页上。
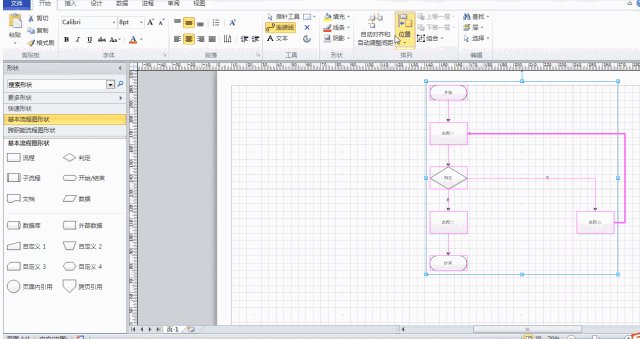
- 通过将鼠标指针停在第一个形状上连接流程图形状,然后单击指向形状(想要连接到的形状)出现的小箭头。如果第二个形状不直接通过第一个形状,则单击并按住小箭头,将其拖动到第二个形状,并将连接线拖到第二个形状的中间。

?
(PS:当然也可以手动拖拽流程框,再连线,会显得特麻烦,但是出现多条控制流程线的时候就必须手动连线了)

?
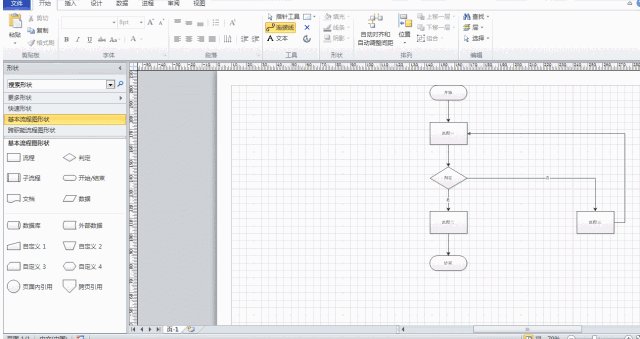
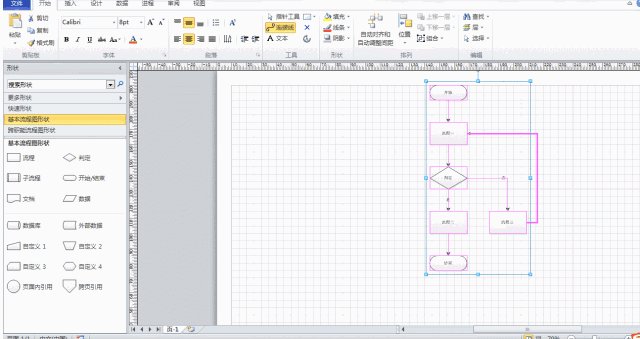
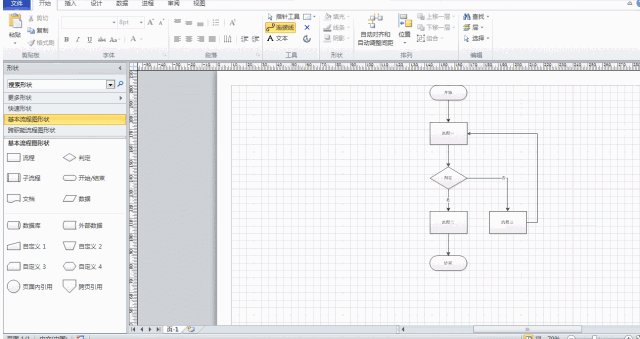
- 将流程框中的步骤文字描述和箭头需要填写的文字写清楚,最好完成流程图,对整体布局进行调整,全选流程图(【Ctrl】+【A】),选择【自动对齐和自动调整间距】。

?
基本流程图的最基础制作方法按照上面的教程就可以搞定了(小编示意了常用的流程框),复杂一些的只要逻辑清楚,一样的可以画出来,当然还有很多小的细节未能一一展现,比如线条、框体颜色,箭头指向等等,这些和其他office使用方法相似。
visio制作的流程图种类也非常多,如功能流程图、业务流程图、工作流程图等等,小编最近使用到一个叫做【跨职能流程图】
Visio帮助您创建具有专业外观的图表,以便理解、记录和分析信息、数据、系统和过程。
……