SharePoint 如何添加调查添加图片支持
今天,碰到一个有趣的问题,就是SharePoint调查里面,添加对于图片的支持,众所周知,SharePoint的调查就支持那么几种字段类型的问题,当然,我们可以开发实现,不过,这个不是我们今天介绍的,我们今天介绍的是js实现的无代码开发。
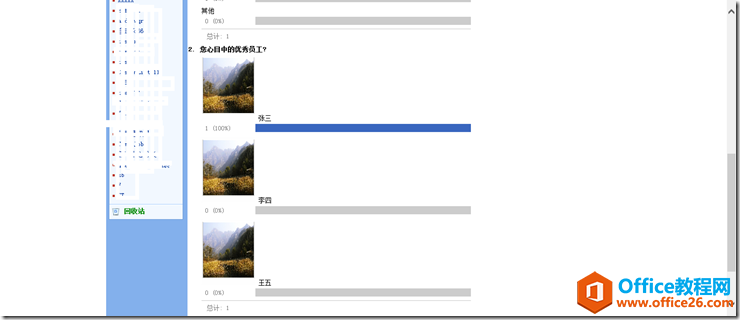
下面,看看我们要实现的效果图,如下图(参与调查的页面,其实这个是我已经做好的页面):

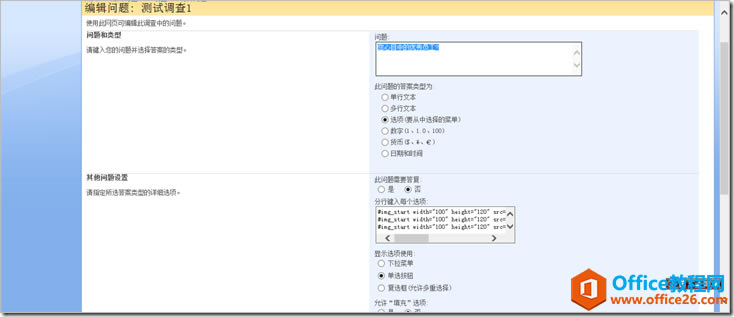
如上图的,带着图片的选项,在SharePoint自带字段里很难实现,所以,我就想把img标签写在页面上,然后发现当做文字输出到页面上,我就想到用js脚本,替换img标签,所以,我修改了调查里面的选项内容,如下图所示(调查内的选项):

选项的详细文字:
| #img_start width="100" height="120" src="http://10.5.92.11/bmdh/jyglb/DocLib/山居秋暝.jpg" #img_end 张三 #img_start width="100" height="120" src="http://10.5.92.11/bmdh/jyglb/DocLib/山居秋暝.jpg" #img_end 李四 #img_start width="100" height="120" src="http://10.5.92.11/bmdh/jyglb/DocLib/山居秋暝.jpg" #img_end 王五 |
如上面文字,我把img标签的前后,用#img_start和#img_end替换了,这样也是方便我们使用js脚本进行replace替换,js脚本附后,有兴趣的可以参考下:
|
|
在页面上添加一个内容编辑器web部件,然后将脚本放进去,点击确定,发现达到了我们想要的效果,然后,同样用js脚本实现调查的统计页面(如下图),这里我也就不多废话了,大家直接看效果吧。

后记:本来就是一个很简单的思路,我想把这些分享给大家。对于SharePoint现在开发人员越来越多,我的理念依旧是:除非必须,绝对不懂代码。当然,这个问题也有代码实现的,链接我附后了,大家可以对比下两种实现方式。呵呵,很晚了,睡觉。大家晚安。
……