SharePoint 如何向多行文本分类字段插入特殊分类链接
SharePoint发行版本有SharePoint2003、SharePoint2007、Sharepoint 2010、SharePoint2013和SharePoint2016。SharePoint提供了功能强大的团队协作环境,使得组织能够在整个组织内部实现整合、组织、查找和提供 SharePoint站点。
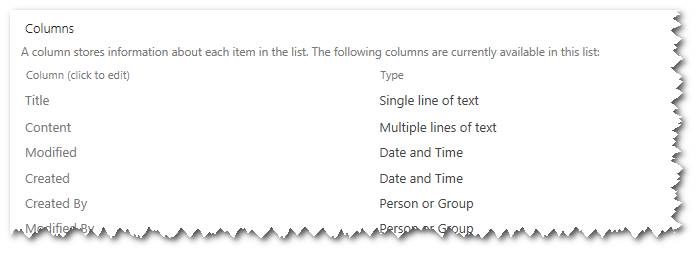
1、在测试列表中插入一个多行文本字段,名字叫做Content,如下图:

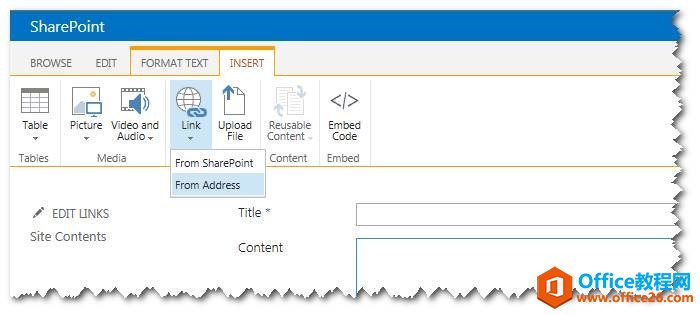
2、在Content字段里,添加一个Link,如下图:

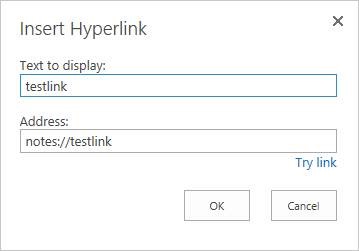
3、尝试输入Notes格式的Link,如下图:

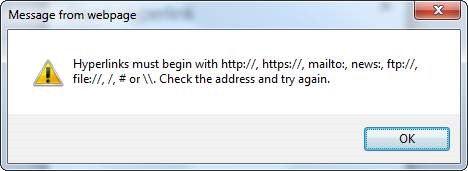
4、点击OK的时候,弹出消息框,如下图:

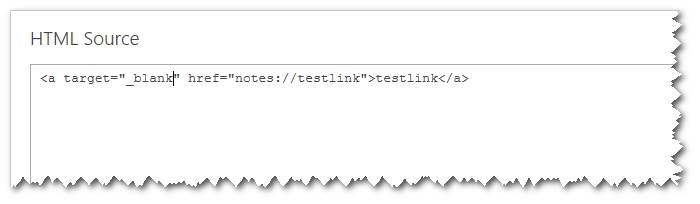
5、也许有人说,可以直接编辑多行文本的源代码,如下图:

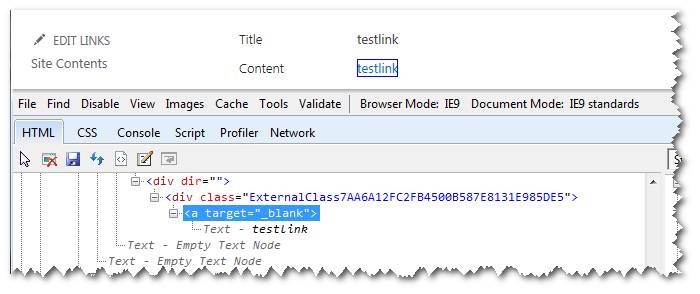
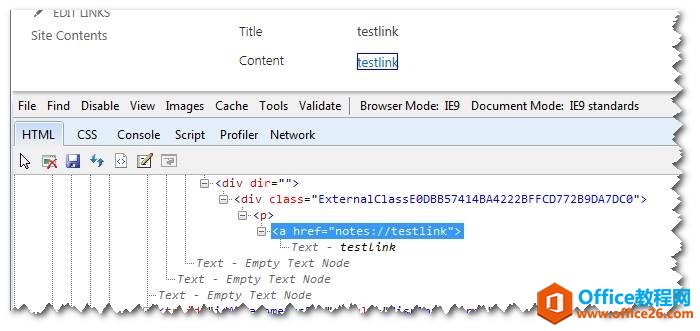
6、点击保存以后,用F12工具查看Html元素,如下图:
可以看到Href属性,被SharePoint格式掉了;

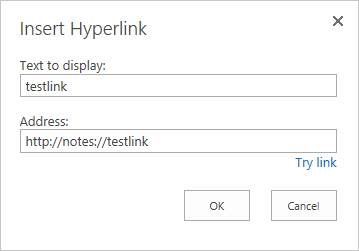
7、我们的解决方法,是在插入的时候,在notes链接的前面加上http://,如下图:

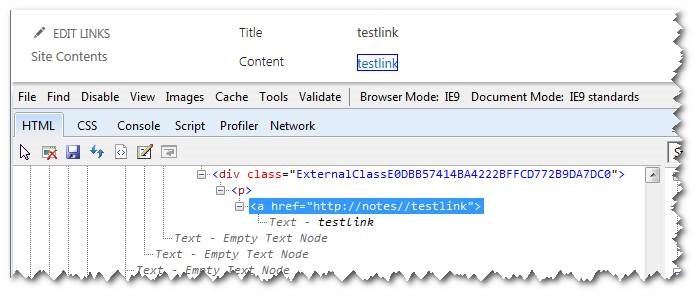
8、可以看到前台的html元素,正常但是多出了http://,用脚本格式掉;

9、格式化掉http://的脚本,如下:

function FormatNotesLink() { var all = document.getElementsByTagName("a"); for (var i = 0; i < all.length;="" i++)="" {="" if="" (all[i].href.indexof("http://notes//")="=" 0)="" {="" all[i].href="all[i].href.replace(" http://notes//","="" "notes://");="" }="" }}setinterval(formatnoteslink,="">
10、再用F12工具查看,一切正常了,如下图:

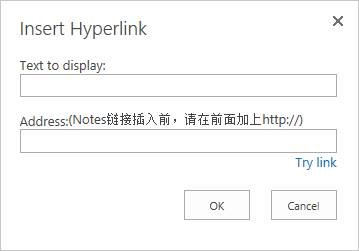
11、也许有人说,客户怎么知道要加http://在前面呢,这样我们可以修改插入链接的对话框,如下图:

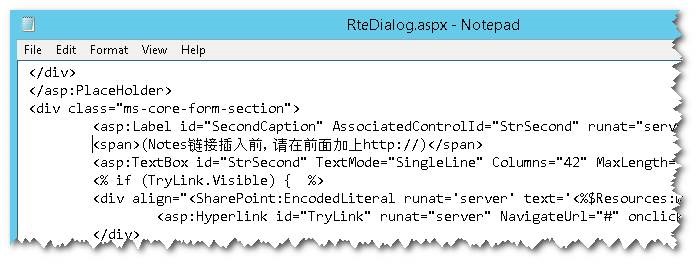
12、具体就是修改layouts下面的RteDialog文件,如下图:
位置:C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\TEMPLATE\LAYOUTS
修改:

总 结
当然,这个只是在使用SharePoint过程中遇到的一个小问题,遇到的时候也去谷歌了一下,发现有重写Ribbon或者多行文本字段的博客,自己觉得太复杂了,想了这么个办法,如果有需要的朋友,算是一个小参考吧。
举一反三吧,除了Notes这样的链接,很多其他的东西,也可以通过这样的处理,比如脚本等等,有兴趣的可以自己尝试一下的。
Sharepoint 可以帮助企业用户轻松完成日常工作。
……