SharePoint 基础图文教程之创建及更改母版页
在SharePoint 2013中,微软提供了根据HTML页面转换Master页的方法,并支持单项同步,但是这样的更新,并不完善,会使一些功能造成丢失,所以,了解Master结构的人,尽量直接去修改Master比较方便。
当然,如果需要使用母版页,必须开启SharePoint 2013的发布功能,也就是去网站集功能和网站功能,打开激活发布的Feature。
1、激活发布功能

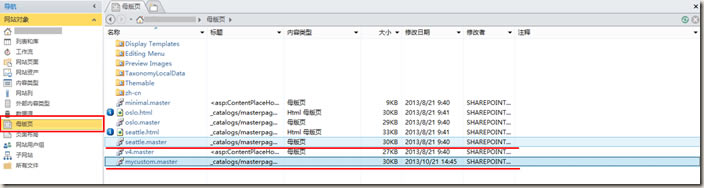
2、打开SharePoint Designer 2013(以下简称spd),打开网站,右侧菜单选择母版页,选中seattle.master,Ctrl+C –>Ctrl+V,然后重命名即可。当然,你可以选择其他母版页,两个母版页的命名很有意思,一个西雅图,一个奥斯陆(挪威首都);

?
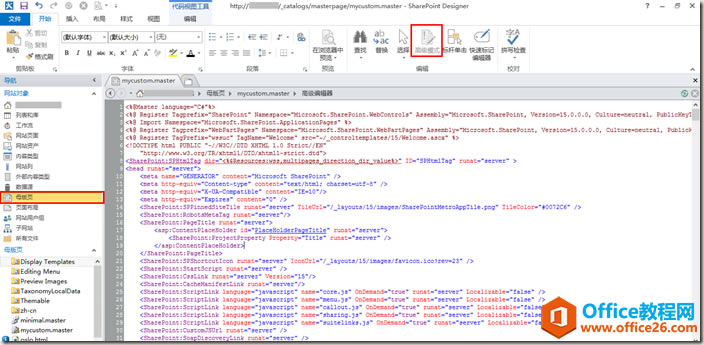
3、? 右键 -> 在高级模式下编辑文件(或者直接双击)进入代码编辑,如果出现大片黄色背景,可以选择Ribbon菜单上的高级模式(途中红框标识);

?
?
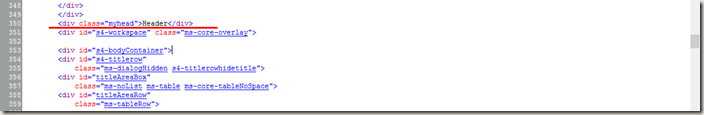
4、在

效果,如下图:

?
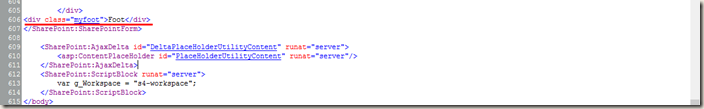
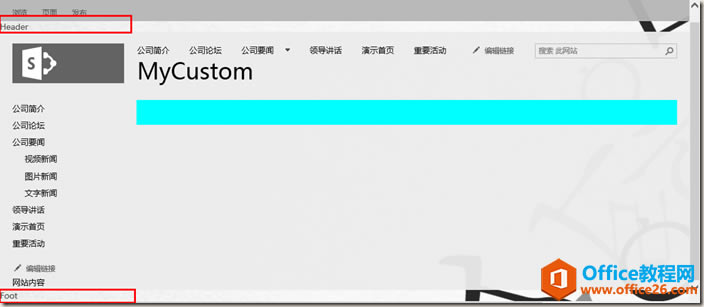
5、在上面,添加Foot;

效果,如下图:

?
6、但是打开页面,你会发现看不到foot的div(如下图),因为被sharepoint样式覆盖了;

添加样式:
| ???????? ?body?? /*Body元素样式*/ ???????? ?{ ???????? ?width:1349px !important; ???????? ?overflow:auto !important; ???????? ?padding:0 !important; ???????? ?margin:0 !important; ???????? ?background-color:green !important; ???????? } |
?
7、添加body样式后效果,如下图:

?
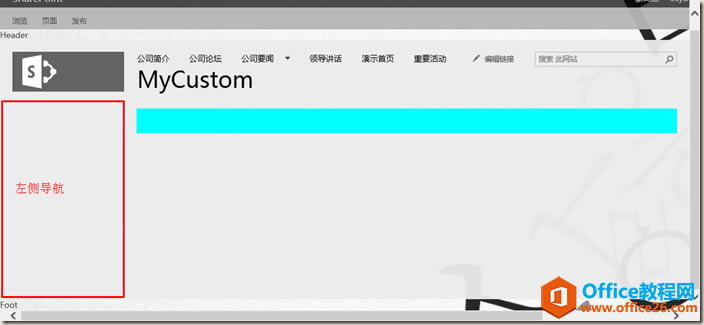
8、隐藏”左侧导航”,添加如下样式:
| ???????? /*左侧导航隐藏*/ ???????? #sideNavBox ???????? { ???????? display:none !important; ???????? } |
?
效果如下图

如上图,左侧导航被css样式表隐藏掉了,同样的方法,我们可以隐藏掉标题栏,修改空出来的padding、margin值,而Css样式都可以通过浏览器开发工具进行查找。
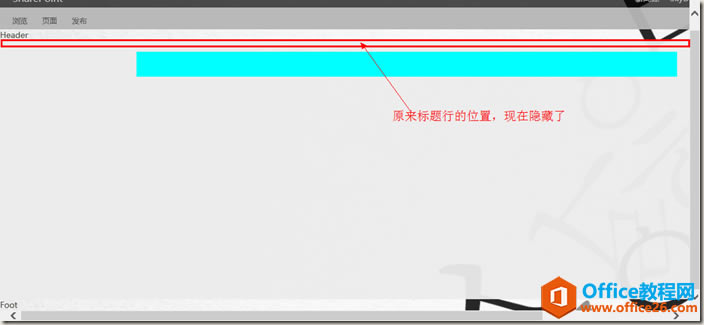
9、隐藏标题Div,如下css样式;
| ???????? /*标题行隐藏*/ ???????? #s4-titlerow ???????? { ???????? display:none !important; ???????? } |
?
效果,如下图:

?
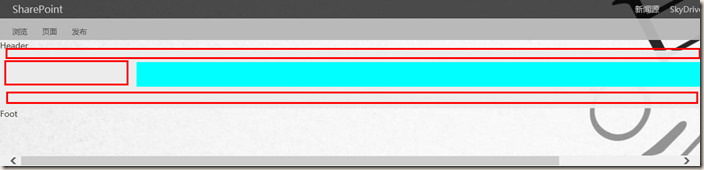
10、去掉s4-workspace的宽高,设为自动值;
| ???????? /*去掉wordspace宽高*/ ???????? #s4-workspace ???????? { ???????? width:auto !important; ???????? height:auto !important; ???????? } |
效果,如下图:

至此,我们只需要把红框位置的空白去掉就可以了,然后给header和foot自己的样式,就能达到我们想要的效果。
?
11、隐藏边框css样式,并且,给header和foot所在div样式,因为测试,所以样式给的有点难看,大家参考一下方法就好;
?
| ???????? /*去掉内容margin*/ ???????? #contentBox ???????? { ???????? margin:0; ???????? } ???????? ???????? /*去掉行padding*/ ???????? #contentRow ???????? { ???????? padding:0; ???????? } ???????? ???????? /*去掉body容器padding*/ ???????? #s4-bodyContainer ???????? { ???????? padding:0; ???????? } ???????? ???????? /*头div样式*/ ???????? .myhead ???????? { ???????? height:70px; ???????? background-color:#90AFC6; ???????? text-align:center; ???????? vertical-align:middle; ???????? } ???????? ???????? /*脚div样式*/ ???????? .myfoot ???????? { ???????? height:50px; ???????? background-color:#90AFC6; ???????? text-align:center; ???????? vertical-align:middle; ???????? } |
?
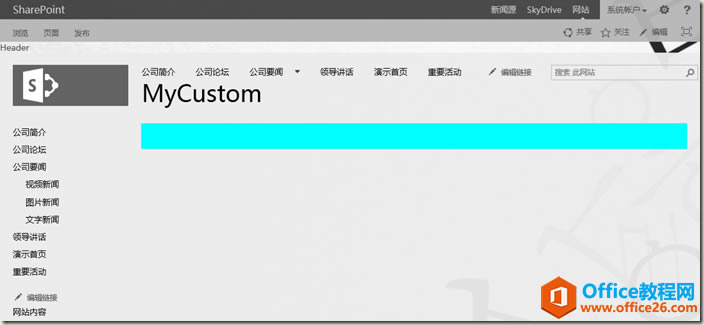
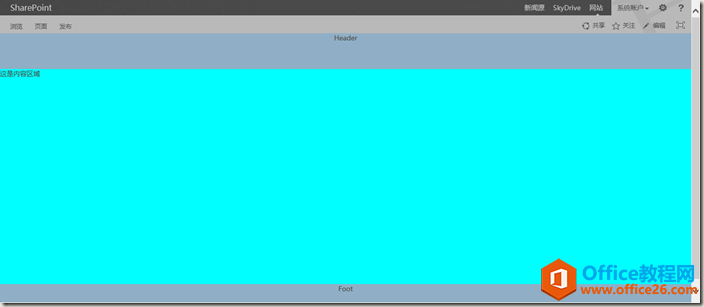
12、最后的展示效果,如下图:

如上图,就是最后母版页的效果了,你可以在header里面放上你的flash、导航等,foot是网站的版权信息,中间部分就是网站的布局了。当然,如果你想再修改ribbon菜单的话,也可以参照上面方法,找到标签名称,使用权限+css样式表(或者js)的方式,更合理的处理Ribbon菜单。
?
结束语
本文介绍的只是一个母版页的制作思路,并不是一个完整实例,也没有根据一个完整的效果图进行排版,只是希望给大家一个简单参考,希望对于刚刚入门的人们有所帮助。
当然,如果你还不清楚母版页在SharePoint中的作用,本文并没有深入介绍,你可以参考附录中的参考文档,了解SharePoint中页面结构,加深自己的理解。
……