SharePoint 如何运用Visual Studio 创建母版页
SharePoint发行版本有SharePoint2003、SharePoint2007、Sharepoint 2010、SharePoint2013和SharePoint2016。SharePoint提供了功能强大的团队协作环境,使得组织能够在整个组织内部实现整合、组织、查找和提供 SharePoint站点。
一直以来,对于SharePoint母版页的创建,都是使用SharePoint Designer来创建和修改的,而后接触了SharePoint 2013,发现可以使用Html文件,通过设计管理器导入,然后生成Master页面使用,但是效果不是很好。
其实,SharePoint还可以通过代码方式创建和部署母版页,创建的过程比较简单,篇幅很短,也不需要很详细的解说,相信了解开发的人,很容易就能搞定。之前浏览博客、逛论坛没发现类似的文章,所以,我也希望用简单的图文方式,将这个小思路介绍给大家。
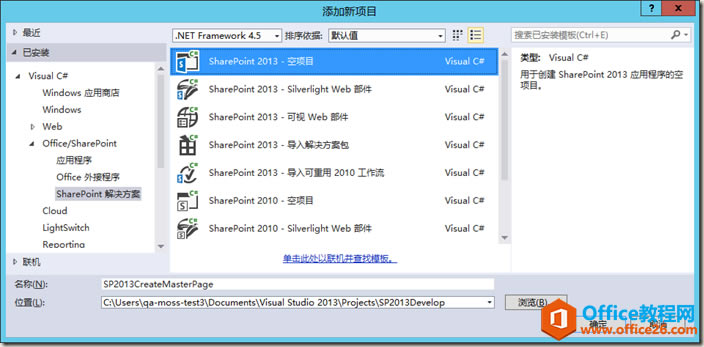
1、创建空项目,如下图:

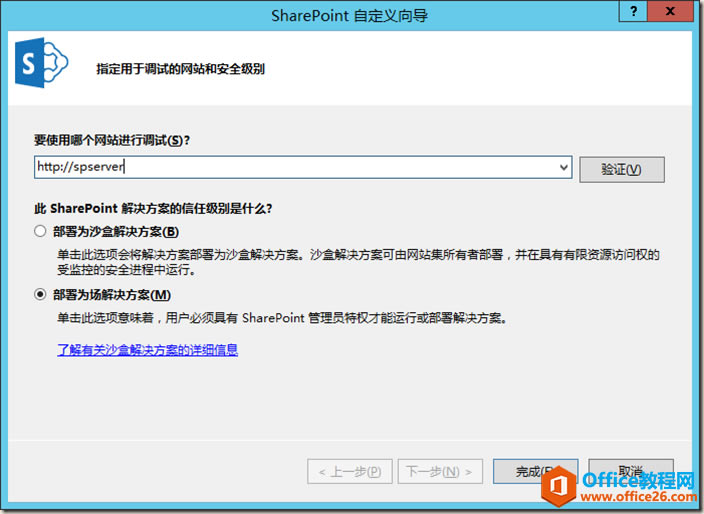
2、选择调试站点、场解决方案,如下图:

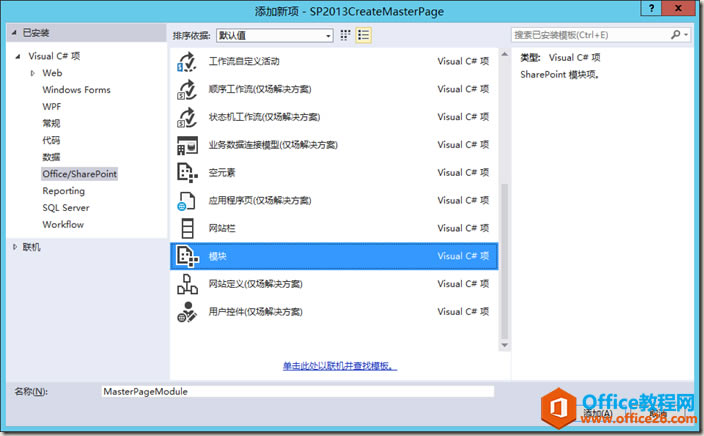
3、添加模块,如下图:

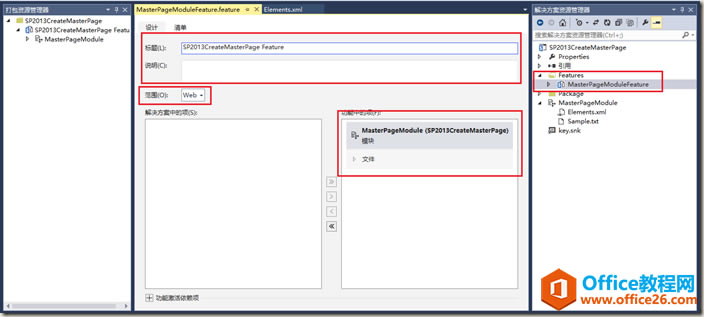
4、修改模块的Feature,如下图:

5、添加目录,并添加母版页(因为制作母版页不是本次重点,所以提前做好了),如下图:

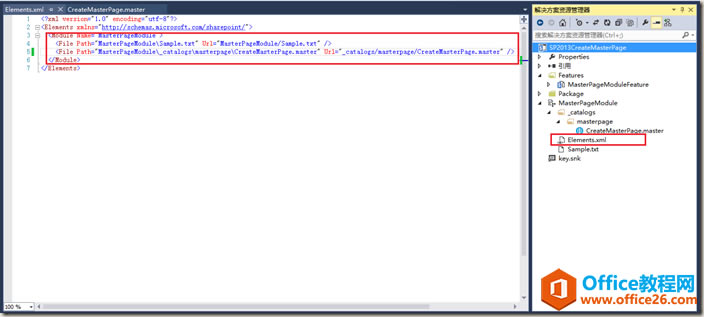
6、修改模块的描述文件,如下图:

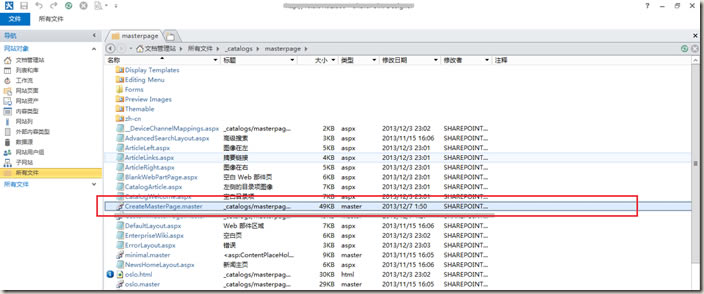
7、部署文件,使用spd打开站点,发现已经有了我创建的母版页,如下图:

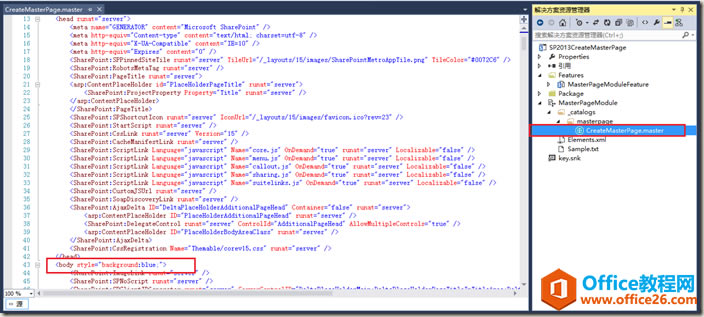
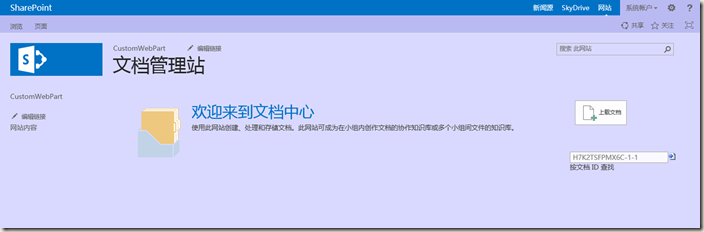
8、设置为自定义模板页,查看效果,为了区分,特意把母版页的Body设置背景色blue,如下图:

总 结
由于本文不是介绍如何制作母版页,所以简单略过,只是提供一个创建母版页的思路;这个思路对于开发人员,创建母版页来说更加方便,不用spd改来改去。当然,还是看需求决定如何去做,这个是重点。
做完这个,我又在想,是不是可以举一反三,做一些SharePoint其他的东西,然后用类似的方法,将开发的东西部署到SharePoint环境中呢?这个也算留一个思考给大家吧。
Sharepoint 可以帮助企业用户轻松完成日常工作。
……