SharePoint 下文定义高级篇
SharePoint列表库,是我们使用过程中最常用的库,下面,我们简单介绍下代码定义自定义列表,主要是如何使用列表模板修改自带的几个展示页面。
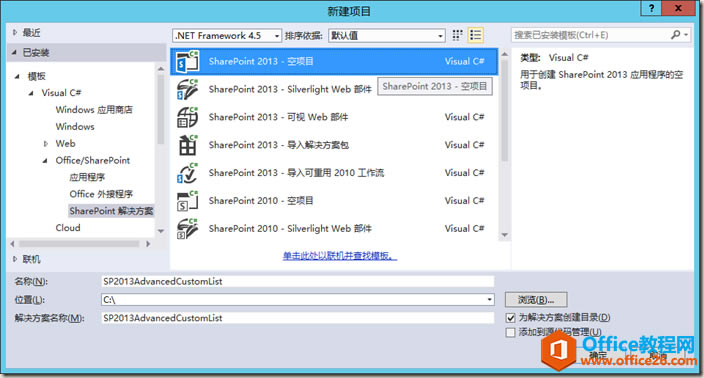
1、新建项目,SharePoint空项目,如下图:

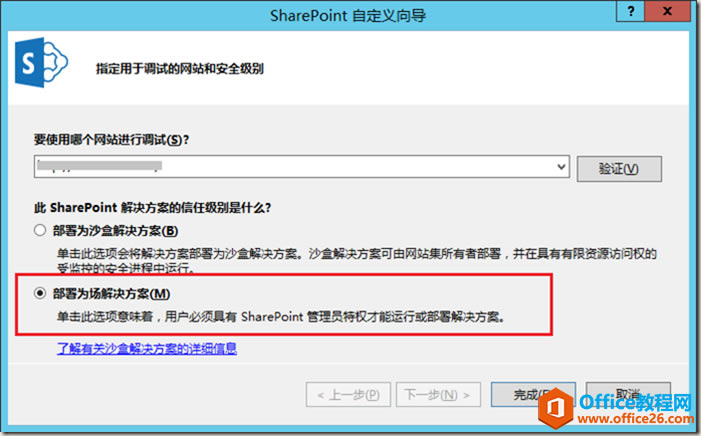
2、选择部署方式,场解决方案,如下图:

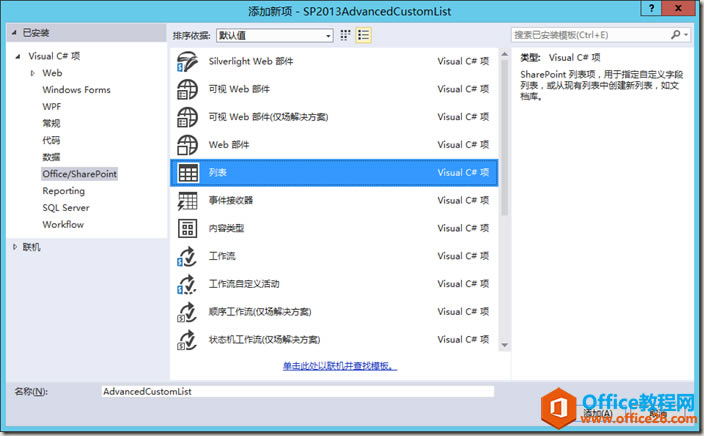
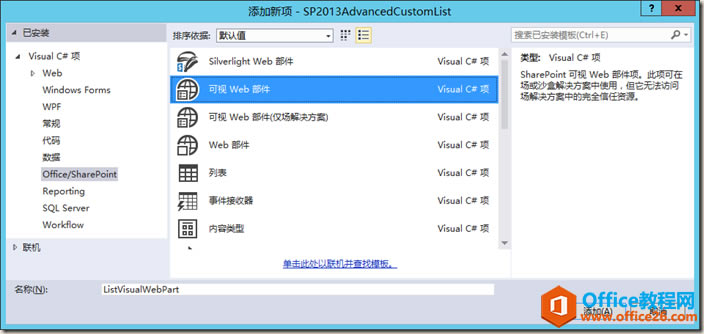
3、添加新项,选择列表,如下图:

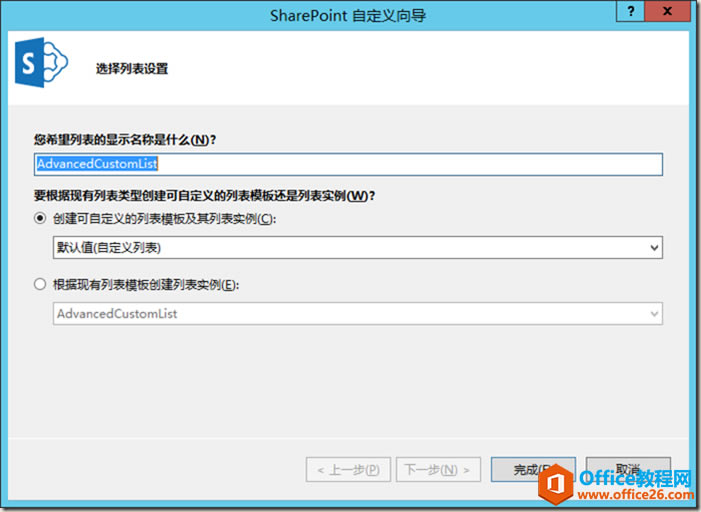
4、填写列表显示名称,选择列表模板,如下图:

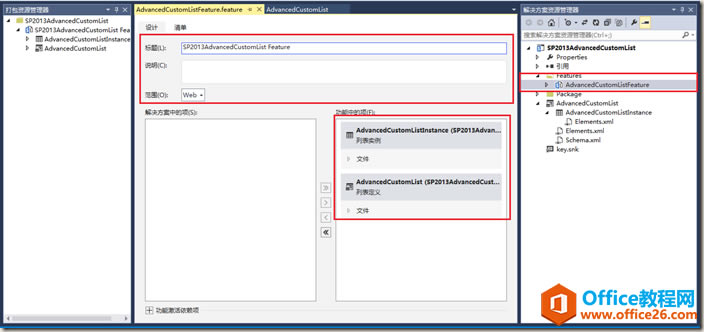
5、修改Feature文件,方便以后识别,好的代码习惯,也很重要,如下图:
列表实例,主要是定义列表内容;列表定义,主要是定义字段、视图、内容类型等;

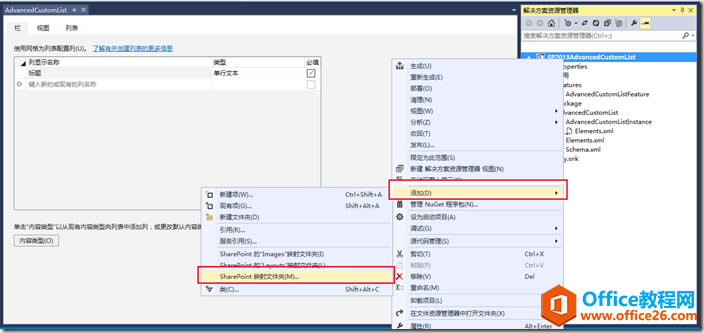
6、添加映射文件夹,如下图:

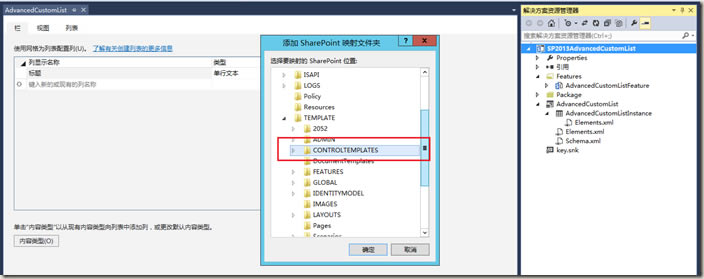
7、添加映射文件夹,这个文件夹里面,用来放列表显示模板:
物理路径C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\TEMPLATE\CONTROLTEMPLATES

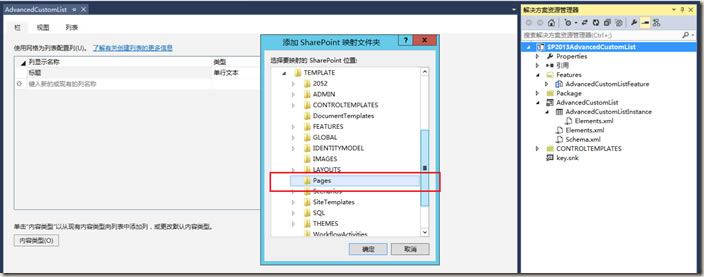
8、这个文件夹里,用来存放页面模板,物理路径如下:
C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\TEMPLATE\Pages

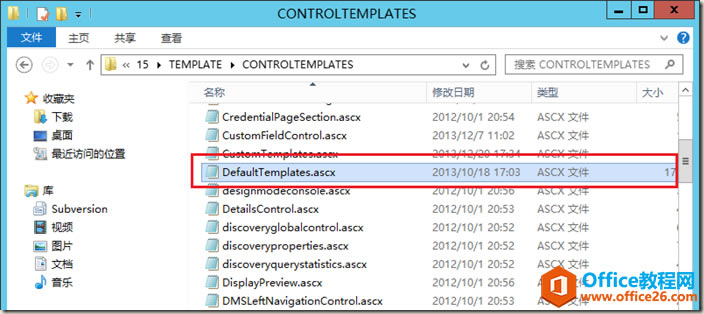
9、列表显示模板的物理路径,以及默认文件:

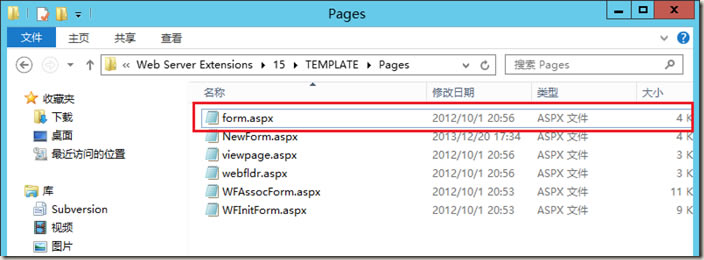
10、列表页面模板物理路径,以及默认文件:

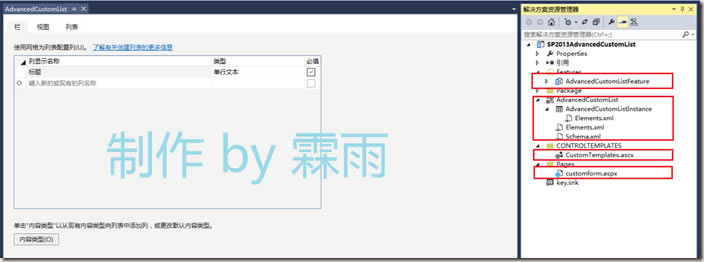
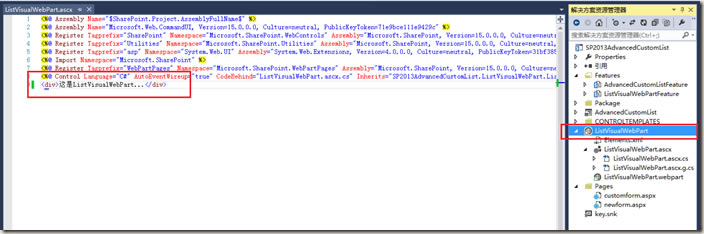
11、查看创建好的项目结构,如下图:
两个模板文件均是拷贝默认的模板,然后做修改并重命名的,千万别覆盖之前的,要不环境可就杯具了

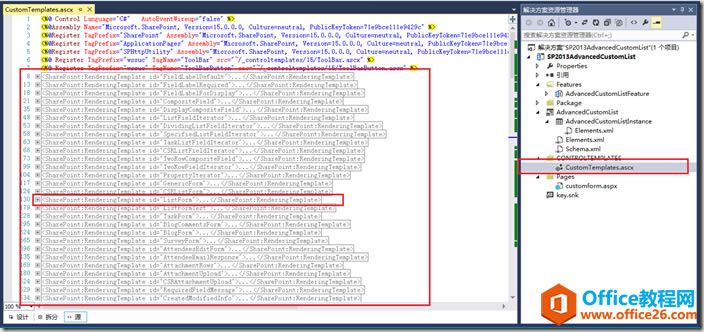
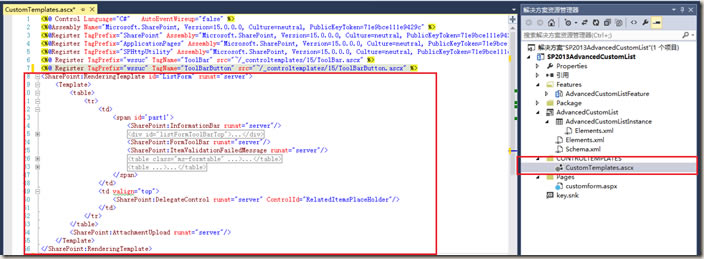
12、查看列表显示模板,如下图:
列表显示模板,会有很多很多模板,我们选取ListForm模板,也就是自定义列表模板进行修改,简单说明一下如何修改,其他的都直接删掉;

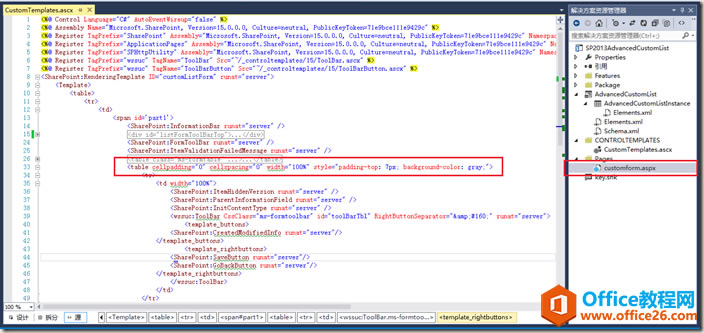
13、修改以后,如下图的样子:

14、如何修改列表显示模板,并不是我们今天要说的内容,我们要说的是修改列表定义,下面,我们给这个模板的table加一个背景色,以识别我们的列表使用的是这个模板:

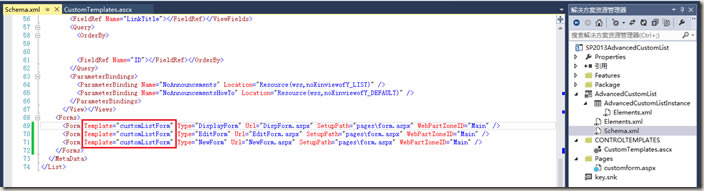
15、修改列表的描述文件,如下图:
修改Form节点,加上Template属性,属性的值为我们自定义列表显示模板文件名;

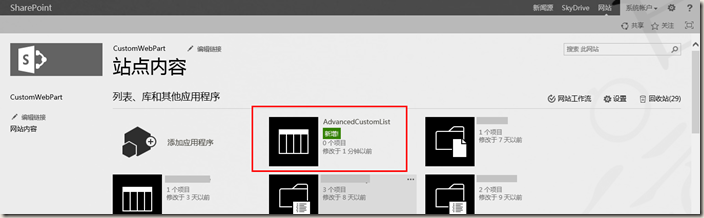
16、以上修改完毕后,部署解决方案,打开网站内容,多了我们的自定义列表,如下图:

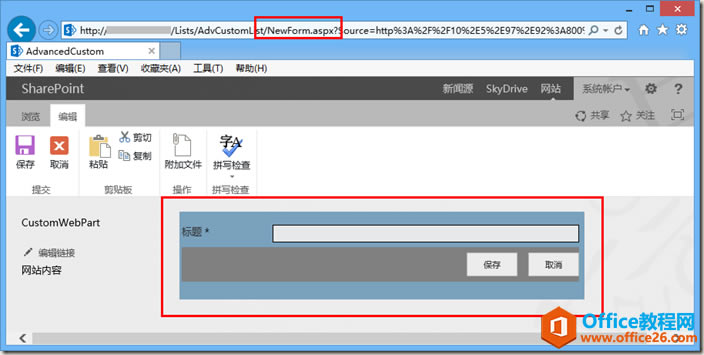
17、打开新建页面,如下图:
列表的操作处,背景颜色为灰色,说明这个自定义列表的新建页面,已经使用我们自定义的模板;

18、同上,这是列表显示页面:

由于本文主要介绍,如何使用代码定义列表,使列表使用自定义的列表模板,所以并没有注重模板的内容,也没有创建过多字段。大家只要知道,这样定义列表,可以使用自定义模板即可,将来需要的话,修改模板,是很方便的。
虽然,定义列表显示模板很容易做,但是,切记不要覆盖掉之前的,否则会影响全局环境;真的出现这样的情况,也不要惊慌,随便找一台SharePoint 2013服务器,找到相应文件拷贝过来,即可解决。
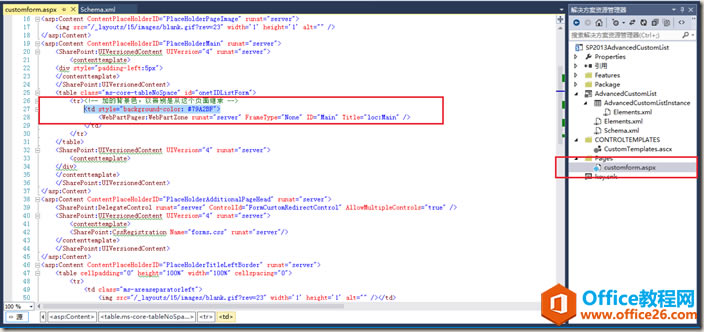
19、修改列表页面模板,我一样在webpartzone外面,加一个背景色,方便识别是否引用自定义列表页面模板:

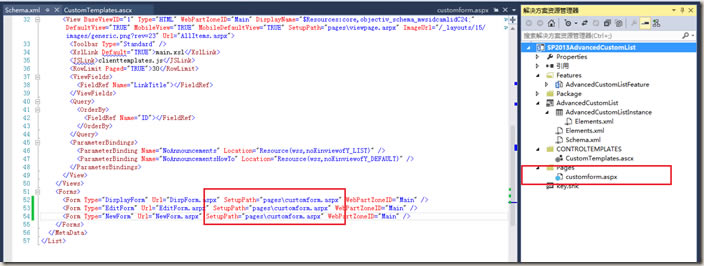
20、修改列表定义文件,如下图:

21、部署文件,刷新新建页面,背景为蓝色,说明列表页面模板自定义成功,如下图:

22、除了使用列表页面模板,我们还可以在上面添加webpart,如下:
添加新项,我们创建一个可视化Web部件;

23、简单在可视化web部件上,写上一句话:

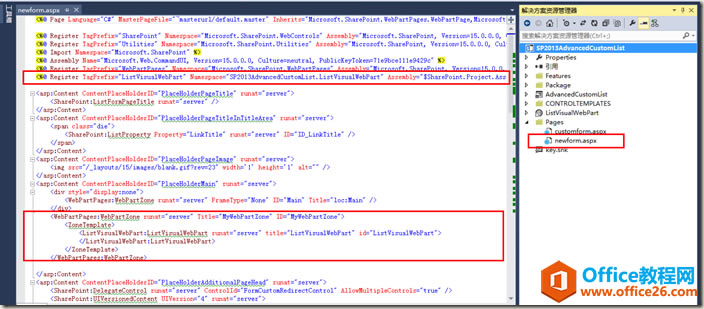
24、在列表页面模板上添加我们创建的可视化web部件,如下图:
图片上看不清楚的代码部分:Assembly="$SharePoint.Project.AssemblyFullName$"

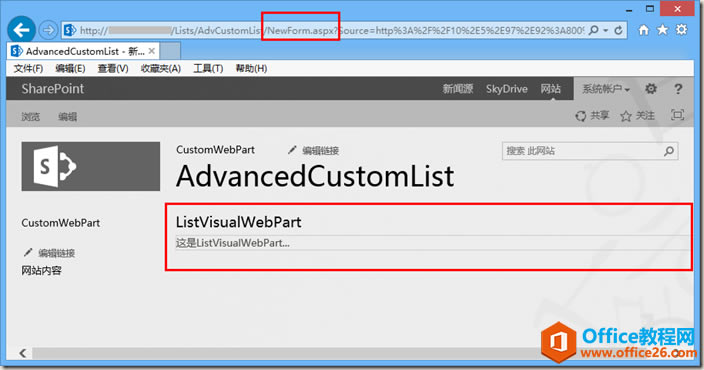
25、部署解决方案,然后刷新页面,如下图:
发现我们添加的可视化web部件,已经添加成功,当然,这个部件你可以定义一些功能,定义脚本,甚至是列表项的新建、更新和显示;

以上内容,就是SharePoint 2013使用代码,利用列表显示模板和列表页面模板定义自定义列表的全部过程,当然,本文只是简单介绍如何使用这样一种定义方式,真正完成你的需求,还是需要发挥你丰富的想象力。
同时,还想说的是,SharePoint是一个涉及面很广的平台,对于初学者来说经常会摸不到头脑,不知道从何入手,当我们遇到这种情况,我们需要做的就是静下心来,多使用SharePoint,多写代码,多看博客;在经过一段时间的积累,我们会逐渐理解一些SharePoint特有的东西,对于后续的学习,会有非常大的帮助。
特别要说的是,保有一份热血和激情,坚持的积累,才是学习的最好方法,不是某个人讲一两个知识点,几节课,参加一个培训就能够掌握一门技术的。
……