SharePoint 托管导航及相关设置图文教程
本文的思路是使用JQuery重写SharePoint自带托管导航的样式,其实思路和脚本都非常简单,引用一下JQuery脚本,然后重写导航的样式,把脚本放到母版页中,即可。当然,使用JQuery可以做很炫的导航,还是要看你的JQuery功底了,笔者前台比较弱,JQuery也不经常使用,只是简单例子介绍使用方法,还请勿见笑。
之前看到一篇类似的博客,是使用Asp.net读取当前导航,然后解析html用JQuery重写的,看到里面的代码也不是很完整,实践起来比较有难度,不如在页面上直接操作DOM对象,来实现我们想要的效果。特别要说的是,SharePoint默认只支持三级导航,暂时我还没有发现,如何继续扩展,下面,进入图文描述。
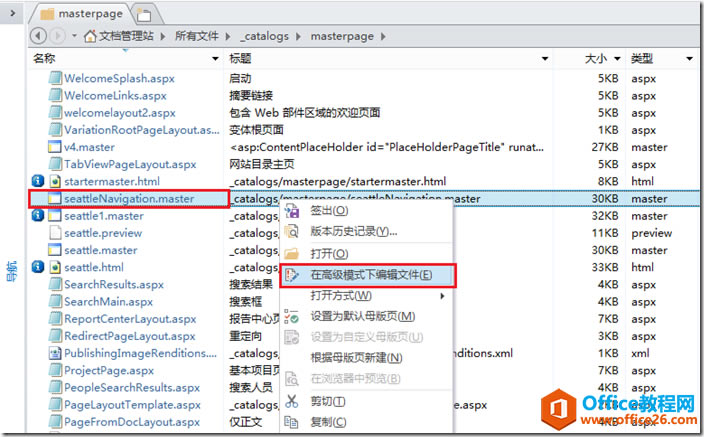
1、 用SPD(SharePoint Designer 2013)打开网站,找到母版页,在高级模式下编辑文件;

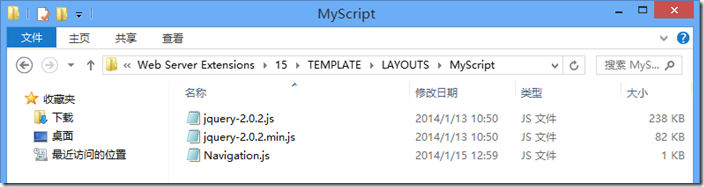
2、 将脚本拷贝到服务器目录,在Layouts目录下创建一个MyScript文件夹;
如下图,两个JQuery库的文件,一个是脚本文件(当然,你可以直接将脚本放到母版页中,也没问题,但是需要SPD打开母版页,才能编辑脚本,这样记事本就可以了);

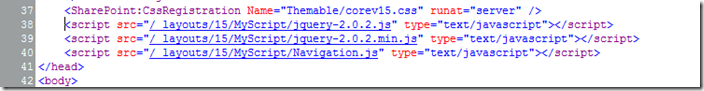
3、 在母版页中添加脚本引用,我添加到了head节点里面了,如下图;

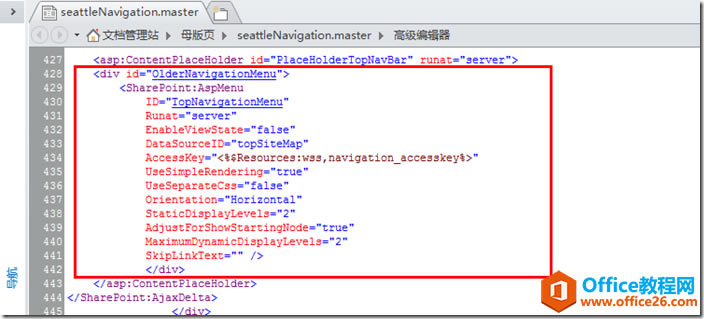
4、 找到顶部导航,在外面套一个div标签,写上一定要不重复的id,方便JQuery获取;

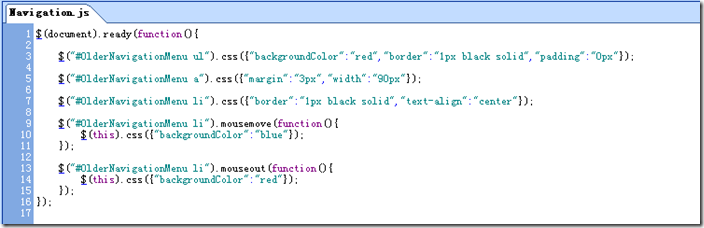
5、 编写引用的Navigation.js脚本,如下图:

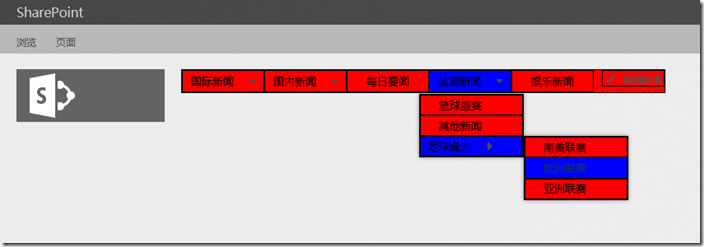
6、 保存脚本,查看效果,如下图:
特:加上$("#OlderNavigationMenu li[class*='editArea']").css({"display":"none"});可以将后面的编辑链接隐藏;

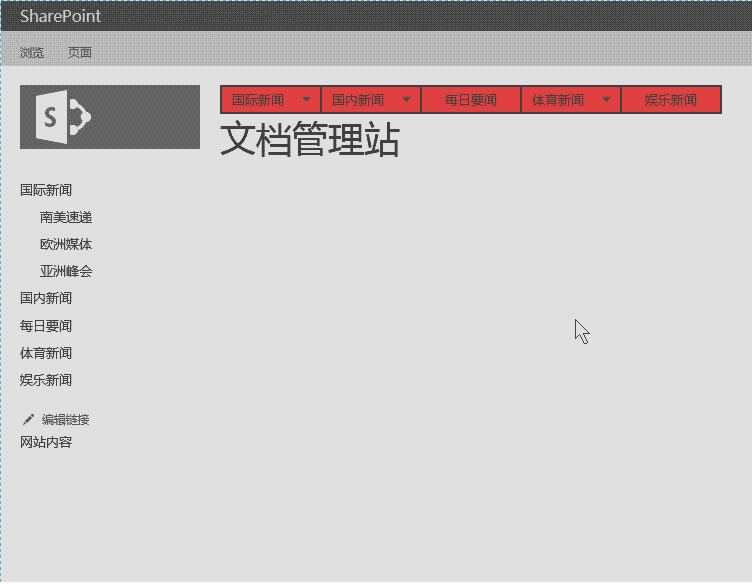
7、同样的方法还可以修改左侧导航,如下图:

结束语
本文介绍的就是一个思路,没太在意效果,有需要的可以自己去调整样式或者写很炫的脚本,好了,就到这里,希望对大家有所帮助。
……