SharePoint 图片墙 完成案例图文教程
应用程序实质上是 Web 应用程序。如果您知道如何生成 Web 应用程序,则您就知道如何生成 SharePoint 相关应用程序。您可以使用任何语言,如 HTML、JavaScript、PHP 或 .NET,并且您可以使用喜爱的 Web 开发工具(包括 Microsoft Visual Studio 2012和基于 Web 的新工具 “Napa”Office 365 开发工具)以生成 SharePoint 相关应用程序。
云应用程序模型支持分层的体系结构,在此体系结构中,可以将应用程序的业务逻辑、数据和用户界面 (UI) 分配到单独的组件中。您可以利用专门为开发该层而设计的开发工具,而不是使用通用工具。
? SharePoint 托管的应用程序
如果在 SharePoint 本身中托管应用程序,则代码为 HTML 和 JavaScript 并由 SharePoint 托管。
? 提供商托管和自动托管的应用程序 - 在云中
对于自动托管的应用程序(仅可安装在 Microsoft SharePoint Online 上),SharePoint 会将应用程序自动部署到 Windows Azure 网站和 SQL Azure 中,这些应用程序在云中运行。
对于提供商托管的应用程序,您或您的 IT 部门可以在专用服务器或第三方托管服务上托管应用程序。这些应用程序在服务器上或在云中运行,具体取决于您选择托管应用程序的方式。
? 具有 SharePoint 中的组件以及云中的组件的应用程序
SharePoint 组件在 SharePoint 中运行,云中托管的组件在云中运行。
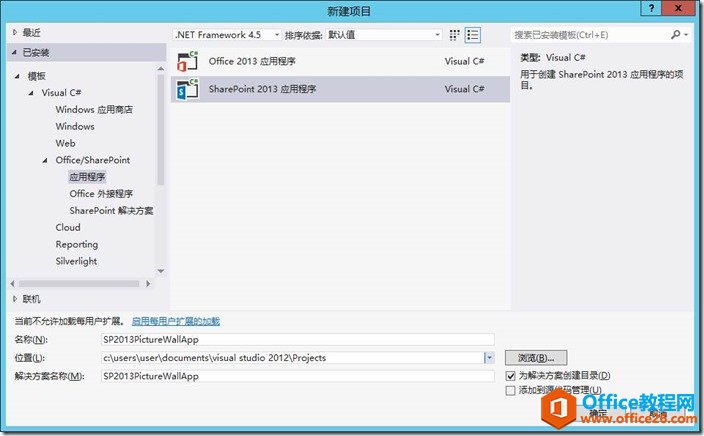
1、创建一个“SharePoint 2013 应用程序”,如下图,新建Office/SharePoint的项目,选择应用程序;

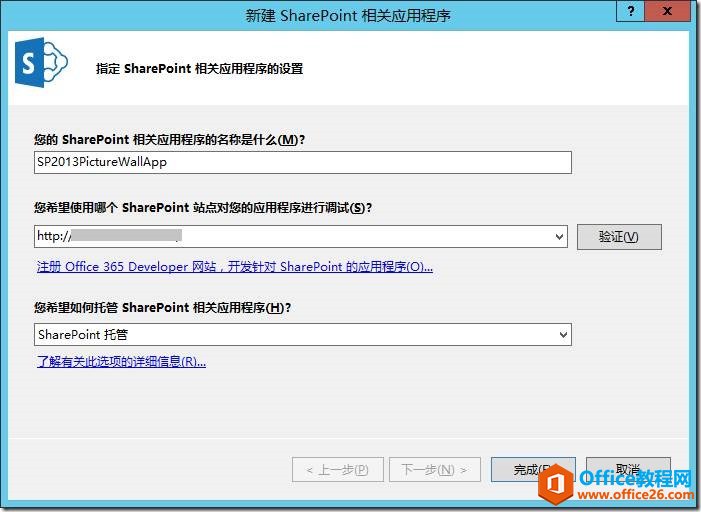
2、新建SharePoint相关应用程序向导,如下图,输入app名称,调试站点,如何托管应用程序,这里我们选择SharePoint托管;

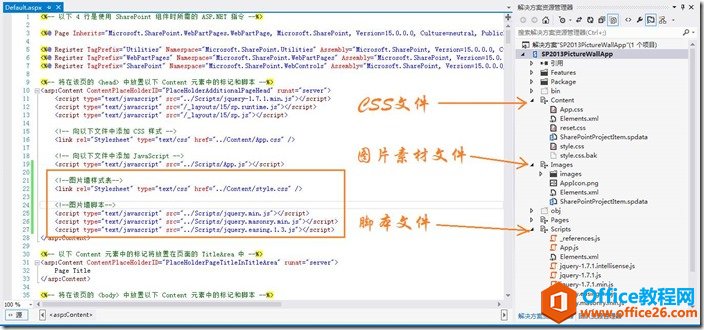
3、创建完毕,查看解决方案的结构,Content里面是Css文件、Xml文件等,Images里面是图片素材和Flash等,Scripts里面是脚本,包括JQuery的引用和我们自己需要使用的脚本引用,还有app.js的引用;

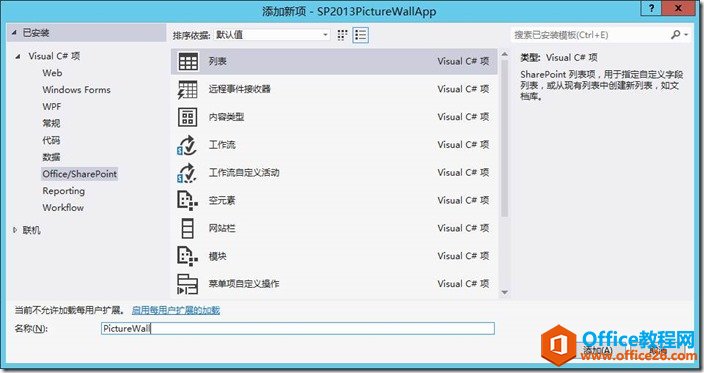
4、为SharePoint托管的app创建一个列表,用来存储我们的数据。这一创建过程,和开发SharePoint其他解决方案中创建列表是一样的,如下图,输入项目名称:

5、SharePoint创建列表向导,输入列表名称和需要继承的模板,这里我们选择自定义列表即可;

6、为我们的自定义列表创建两个字段,分别是PicUrl和Description,分别是图片墙的图片地址和图片描述,自带的标题字段是图片的标题;

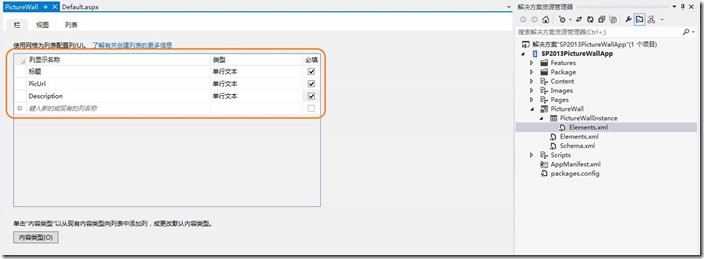
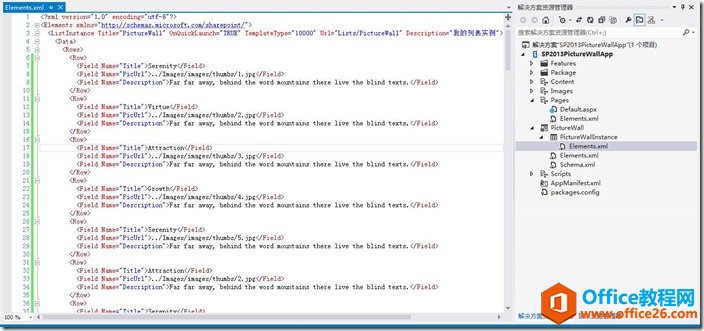
7、为自定义列表的实例,添加默认的内容,如下图的xml结构,首先是List也就是列表的定义,然后是Data可以理解数据,然后是Rows和Row代表每一个列表项,最后是字段Field,字段保护一个属性就是字段名,里面的值就是字段的值了;
特别要说的是,如果字段的值需要使用HTML描述,需要是CDATE[]这个标志括起来,具体请参考XML的使用

8、在设计和完成列表实例以后,我们需要的就是在Default.aspx页面上写HTML,然后在App.js里面写JS代码了;这一部分需要参考MSDN关于ECMAScript客户端对象模型的介绍,我们要做的就是读取列表里的所有项,然后拼成HTML使用JavaScript脚本的方式进行照片墙展示;废话不多说了,还是贴代码吧!
简单介绍一下下面的代码,就是一个获得照片墙的JS方法,客户端对象模型load成功了执行onSuccess方法,load失败了则执行onFail方法并输出错误信息;大家可以看到JS和SOM的方法很类似,上来获取当前对象,然后是获取web,这些方法在msdn中我们都可以查到方法介绍,甚至于例子;
// 此代码在 DOM 准备就绪时运行,并且可以创建使用 SharePoint 对象模型所需的上下文对象$(document).ready(function () { getPicWall();});function getPicWall() { var ctx = new SP.ClientContext.get_current(); var web = ctx.get_web(); var list = web.get_lists().getByTitle('PictureWall');//获取特定的文档库 var query = SP.CamlQuery.createAllItemsQuery(); allItems = list.getItems(query); ctx.load(allItems, 'Include(Title,PicUrl,Description)');//载入特定列 ctx.executeQueryAsync(Function.createDelegate(this, this.onSuccess), Function.createDelegate(this, this.onFail));}function onSuccess(sender, args) { var htmlstr = ""; var ListEnumerator = this.allItems.getEnumerator(); while (ListEnumerator.moveNext()) { var currentItem = ListEnumerator.get_current();//获取当前项 htmlstr += "
" + currentItem.get_item('Title') + "
" + currentItem.get_item('Description') + "
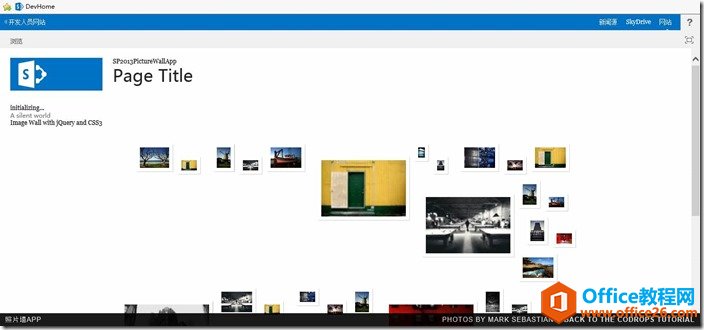
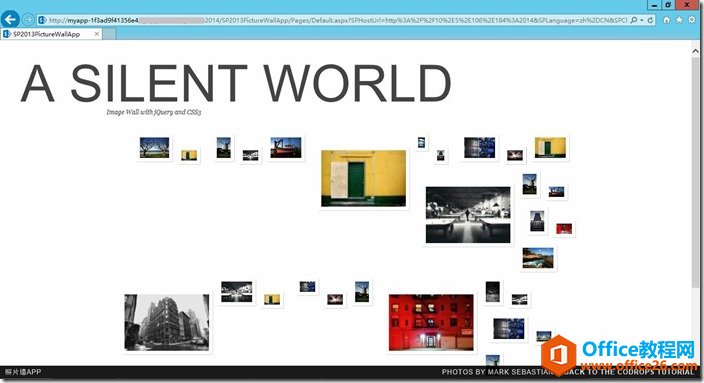
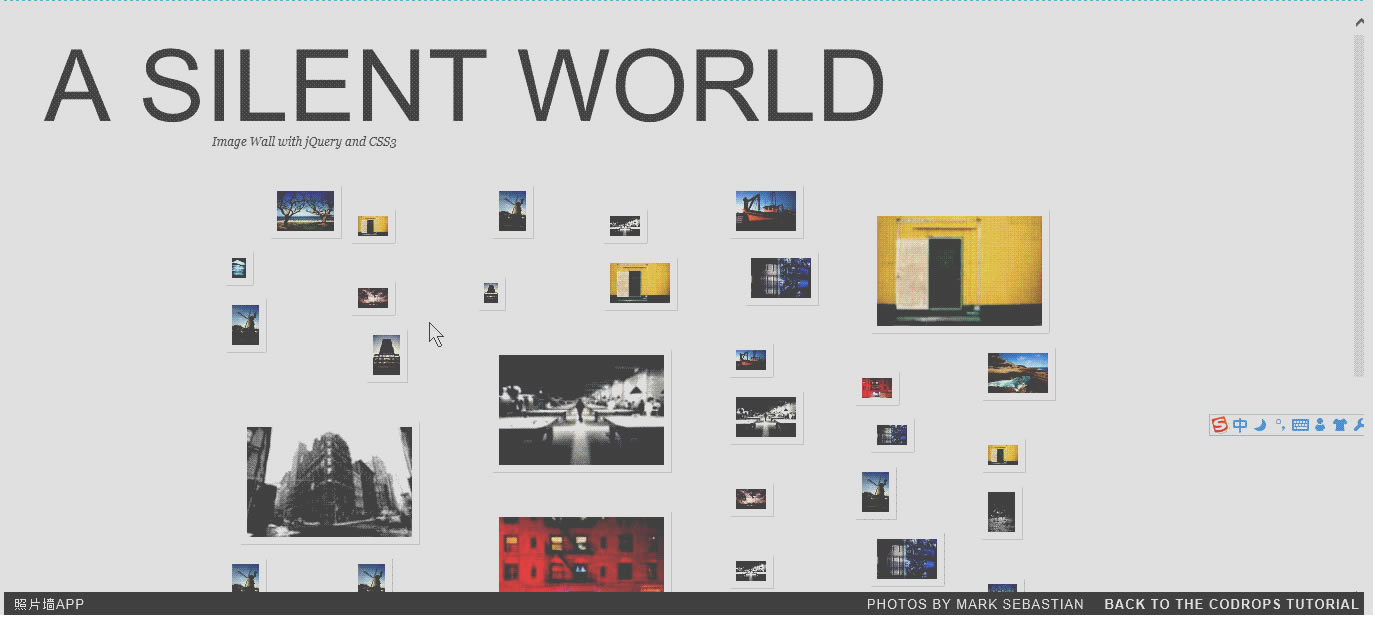
9、当然,页面上还有照片墙展示的HTML和JavaScript,这些不是我们App实例的重点,所以就不贴这段代码了,大家看看展示的效果吧!

10、当然,我觉得上面SharePoint自带的Ribbon菜单非常难看,所以就用样式去掉了;
下图是去掉Ribbon以后的Default页面,看起来清爽多了!

11、在创建完SharePoint 2013 App以后,我们可以上传到App CateLog中,分发给应用程序下的各个网站集,如下图,打开应用程序目录:

12、点击网站内容,进入适用于SharePoint的应用程序,将SP2013PictureWallApp.app上传到这里;

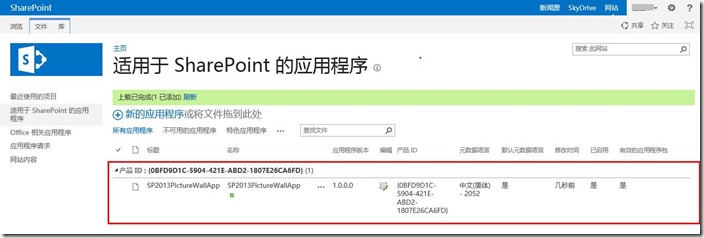
13、上传完毕,可以看到我们上传的app以及一些关于app的版本信息等;

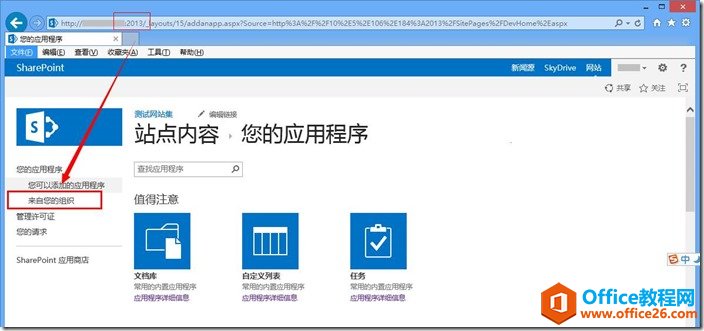
14、打开一个改应用程序下的站点,点击站点内容,来自您的组织;

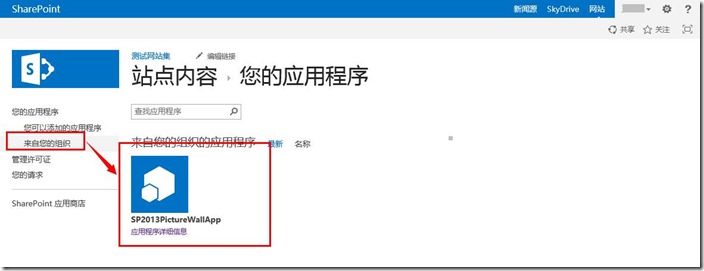
15、可以看到我们开发的app了,点击,即可添加;

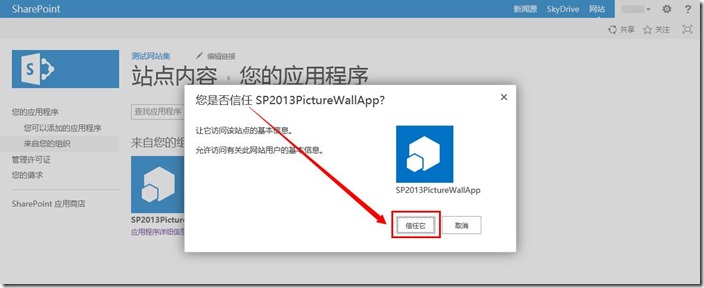
16、信任我们自定义开发的app,如下图;

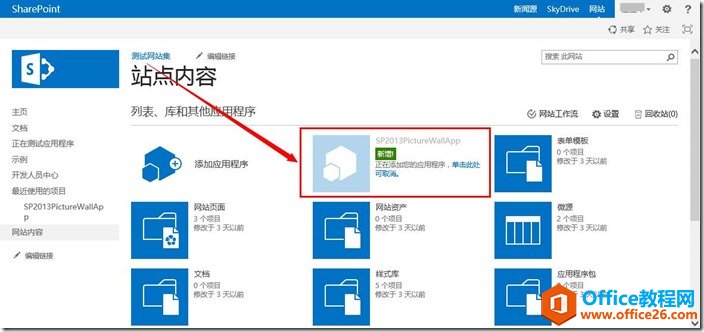
17、信任以后,如下图显示正在添加,不必刷新,稍等片刻会添加完毕,变成和其他app一样的样子;

18、查看我们app的效果,如下图:
特别的,本土应该是Gif动态效果,但是在这里可能显示不出来,表示有点遗憾!

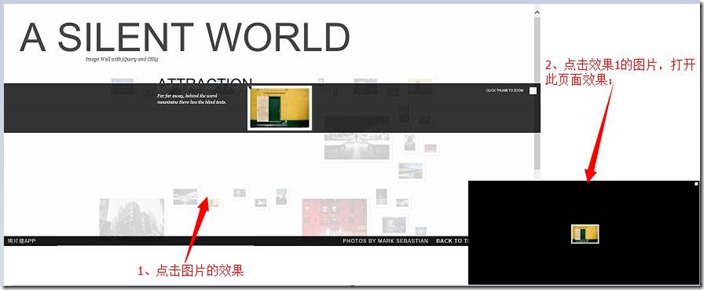
效果解释:点击图会展示图片的详细信息,包括图片、标题、描述三个信息;可以再次点开打开页中的图片,会显示这张图片。
19、效果截图展示,如下图:

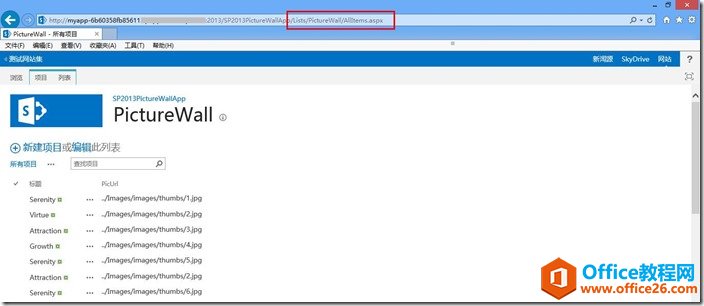
20、特别的,我们可以查看我们插入的列表,但是只能手动敲URL的形式,除非你把这个Url输出到Default.aspx做成超链接;

以上便是SharePoint App开发过程的一个简单示例,我理解就是讲需要的JS引用,图片素材,样式表等资源,首先拷贝的SharePoint App的解决方案中;然后在Css中编写样式,在JS中编写脚本,使用REST服务或者ECMAScript客户端对象模型和SharePoint交互,结合使用JQuery或者JavaScript或者其他第三方脚本。
当然,这里介绍的仅仅是SharePoint 2013 App的一个简单示例,SharePoint App应该还可以完成更复杂的东西,甚至于包装一个不十分复杂的业务系统,然后在应用程序目录中分发给各个站点使用。
……