SharePoint 中如何运用代码创建下文查阅项字段
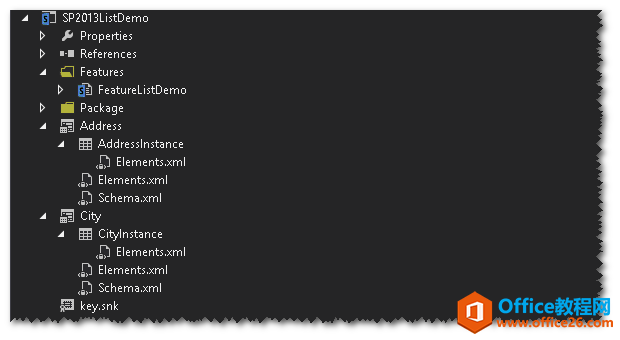
1、首先,打开VS创建两个List Definition,分别是Address和City,如下图:

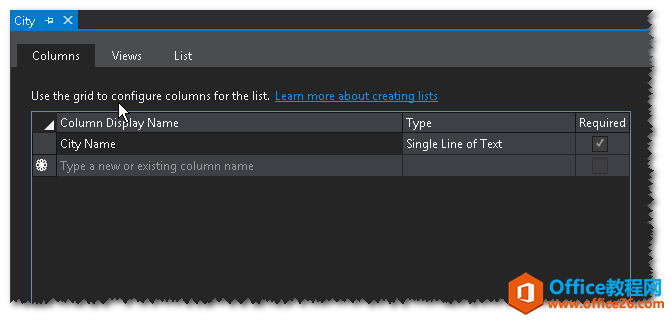
2、City列表里修改Title为City Name,其实内部名称还是Title,注意一下:

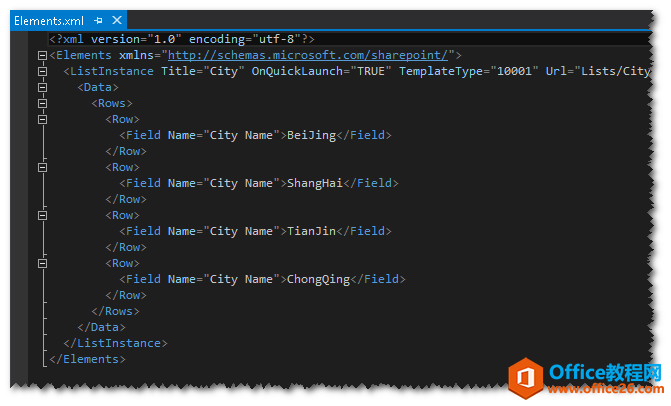
3、给City的列表实例,添加几个值,用来测试使用,如下:

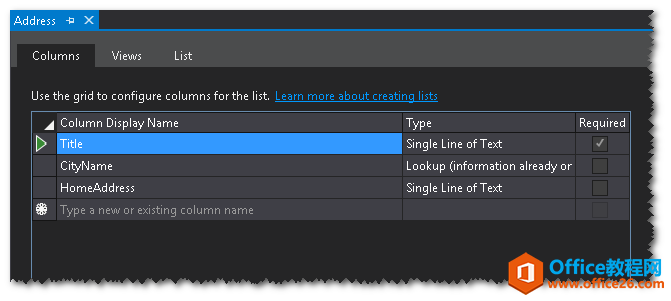
4、在Address列表里添加几个字段,分别是CityName(LookUp类型)和HomeAddress(Single Line of Text),如下:

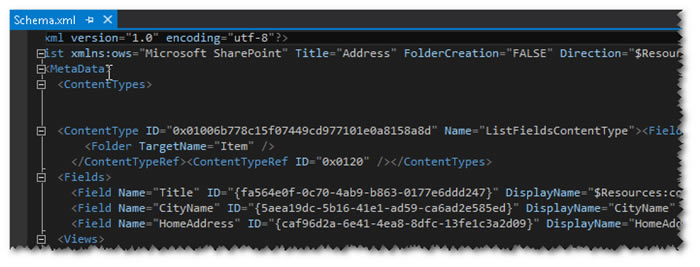
5、查看Address列表的Schema.Xml,尤其是Fields节点,也就是字段,如下图:

6、修改LookUp字段类型的Xml,主要是CityName的List属性和ShowField属性,分别是关联的列表的相对地址和显示字段,如下:
Type="Lookup" List="Lists/City" ShowField="Title"/>
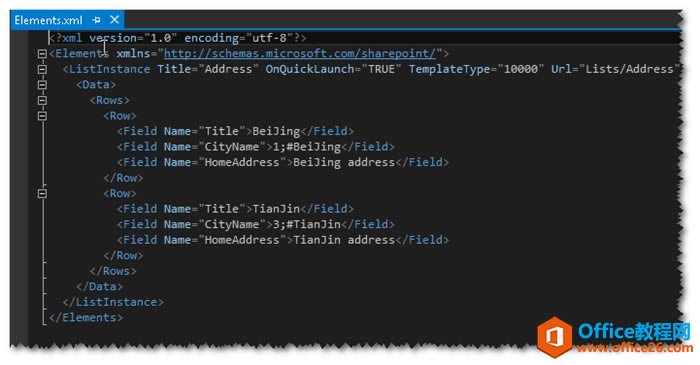
7、在Address列表的列表实例中插入测试数据,注意查阅项的格式,ID;#Field Value,如下图:

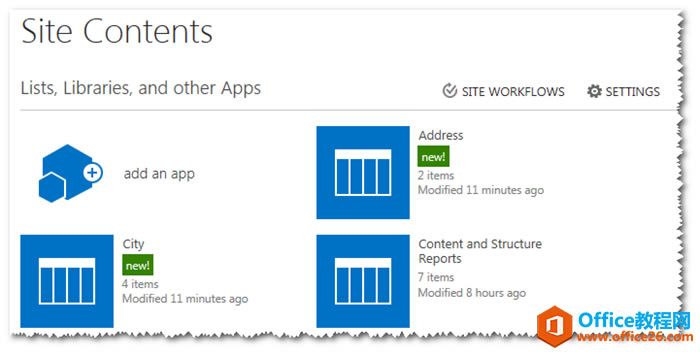
8、部署列表,可以在网站内容中看到Address和City两个列表,如下图:

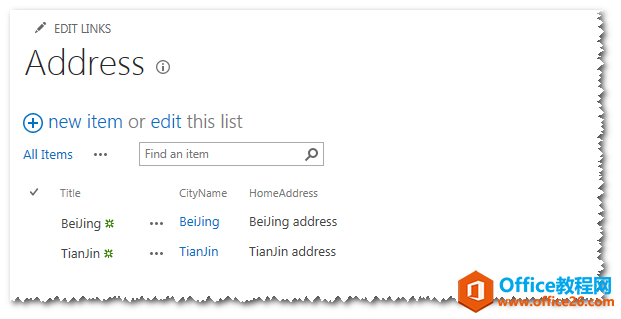
9、查看Address,我们的查阅项字段(CityName)显示正常,如下图:

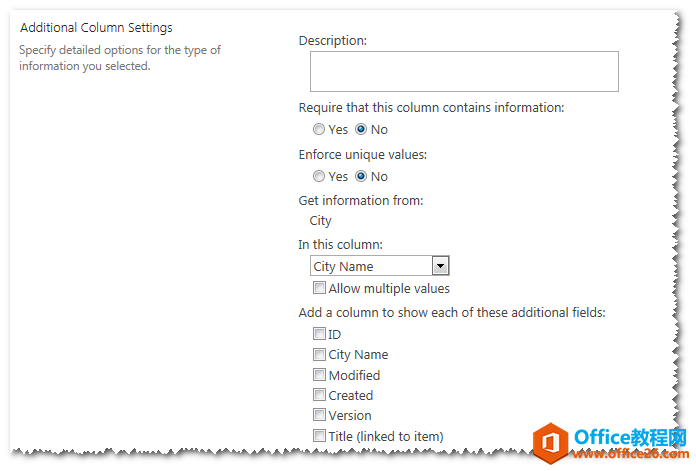
10、在列表设置中,查看栏的属性,可以看到关联的列表是City,关联的列是City Name,注意关联的时候要用内部字段,显示的时候会是字段名称,如下图:

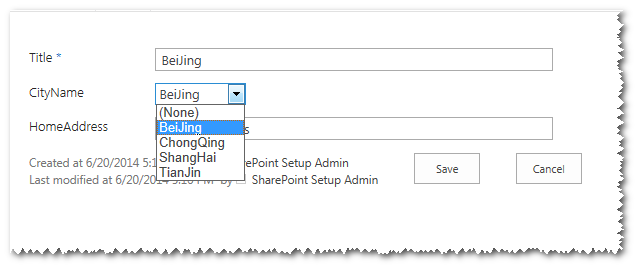
11、编辑项目,可以看到查阅项字段,如下:

?
总结
一直创建查阅项字段,List的值设置的都是Guid,然后代码创建的时候,定义的列表没有Guid,所以很纠结创建查阅项字段;偶然的一个想法,用相对地址关联,尝试一下也可以,所以拿出来分享给大家。
当然,自己也试过,给列表定义New一个Guid,然后用它关联,结果发现并没有成功,或许是因为部署顺序的问题或者其他原因,自己也未深究。好了就到这里,希望本文能对需要的人有所帮助。
……