SharePoint 图像呈现形式介绍
由于图像呈现形式依赖 SharePoint Server 2013 中的其他功能,因此需确保您满足本节中的先决条件,才能执行本文中的过程。先决条件包括:
? 发布网站集 您要在其中添加图像呈现形式的网站集必须已事先使用发布门户或产品目录网站集模板进行创建。或者,您必须在要使用图像呈现形式的网站集上启用发布功能。有关详细信息,请参阅 TechNet 库中的发布到 Internet、Intranet 和 Extranet 网站的概述。
? 配置的 BLOB 缓存 基于磁盘的 BLOB 缓存用于控制二进制大型对象 (BLOB)(例如常用图像、音频和视频文件以及用于显示网页的其他文件(例如 .css 文件和 .js 文件))的缓存。必须在要在其中使用图像呈现形式的各个前端 Web 服务器上启用 BLOB 缓存。如果未启用 BLOB 缓存,则始终使用原始图像。有关详细信息,请参阅 TechNet 库中的为 Web 应用程序配置缓存设置。
? 资源库(推荐) 可以使用资源库模板来设置可轻松存储、组织和查找富媒体资产(如图像、音频或视频文件)的库。有关详细信息,请参阅 Office.com 上的设置用于存储图像、音频或视频文件的资源库。
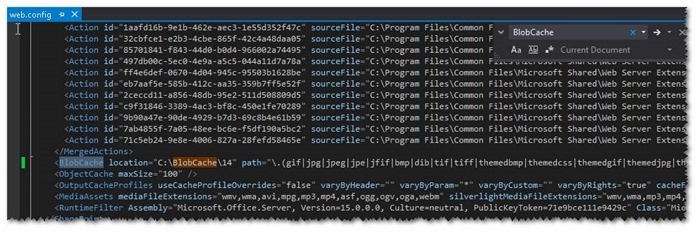
1、我的测试站点,就是发布站点,跳过第一条先决条件;配置BLOB缓存,打开端口下的Web.config,找到如下节点,将enable设置为true:

完整的节点:
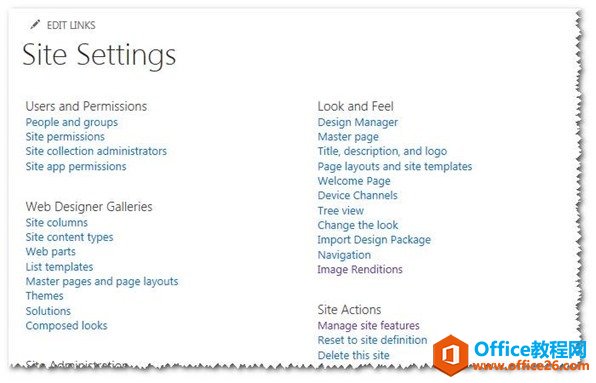
2、进入网站设置,找到Look and Feel中Image Renditions,点击进入:

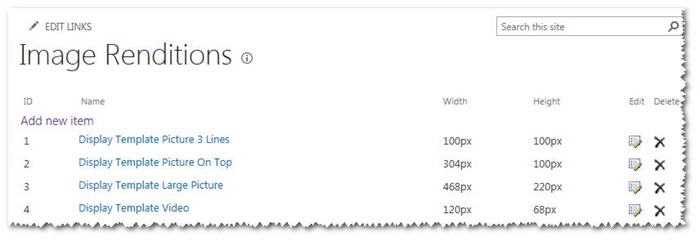
3、点击Add new item来添加一个呈现形式,如下图:

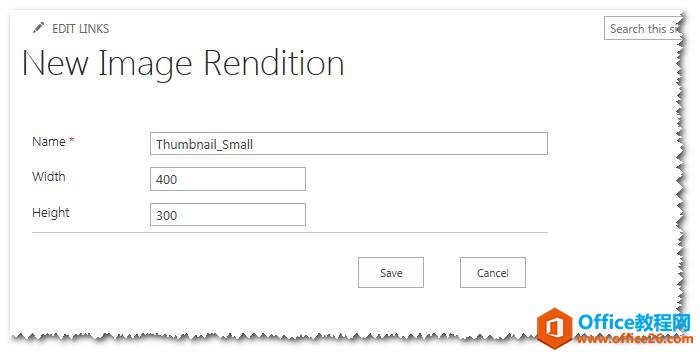
4、填写新的呈现形式的属性,如下图:
分别填写呈现形式的名称和宽高属性;

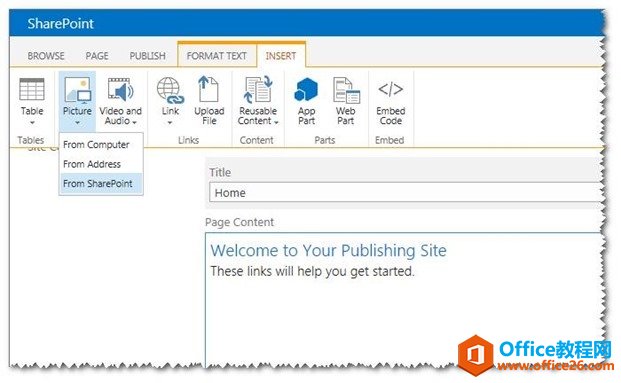
5、打开测试页面,从SharePoint插入一张图片;

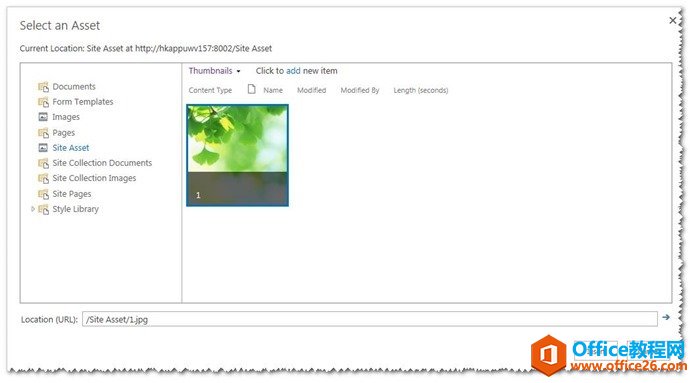
6、选择Site Asset库中的图片,库的类型为推荐的资源库(后来尝试发现文档库类型就可以,但是列表附件不行,外部链接更不行);

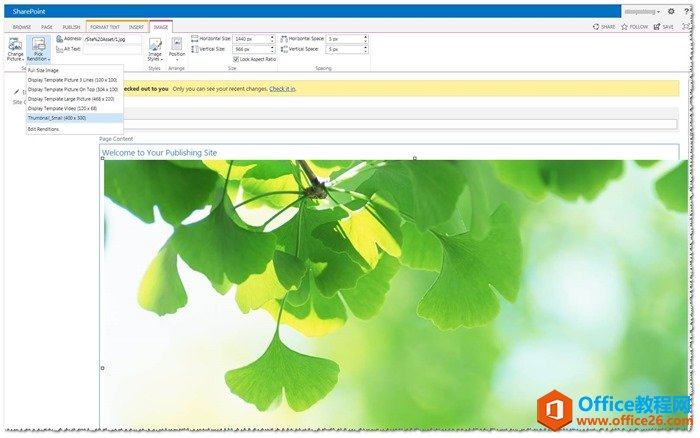
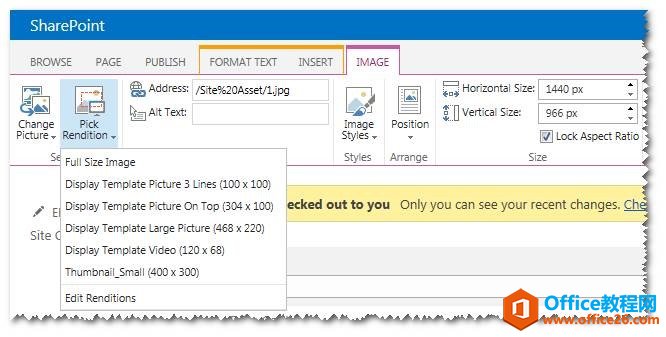
7、可以选中添加的图片,选择Image选项卡中Select的Image Rendition,选择我们自定义的呈现形式;

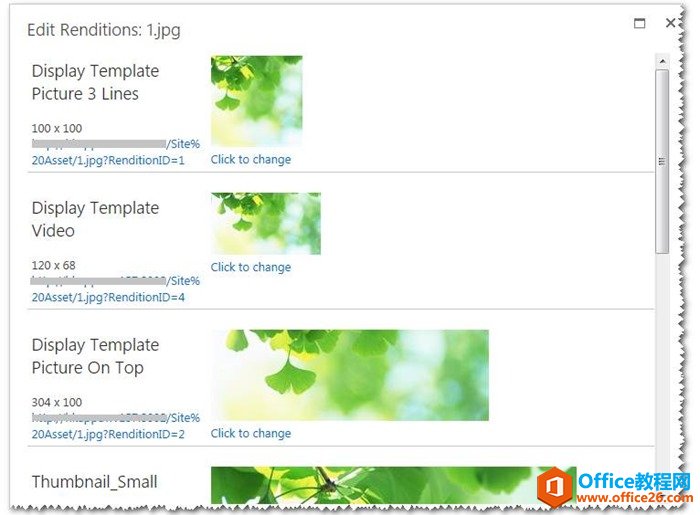
8、一张大图来看看所有的呈现形式,当然,我们还可以编辑已经添加的呈现形式:

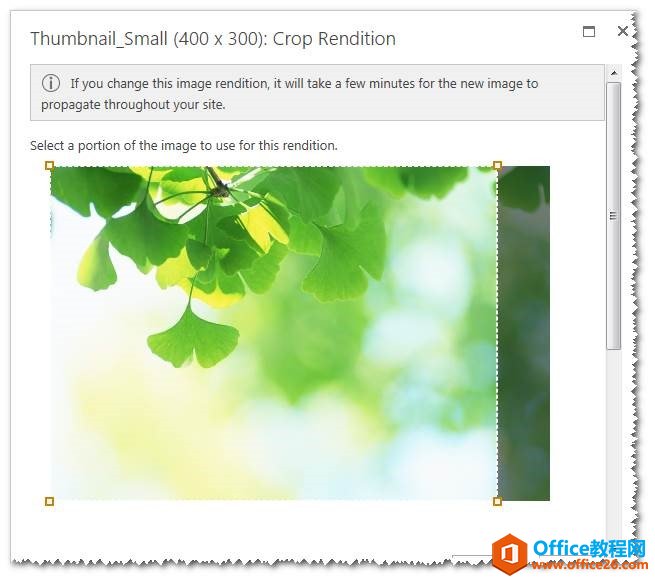
9、编辑已经添加的呈现形式,点击Click to change,如下图:
特别要说的是,如果这里修改了呈现形式,那么所有使用这个呈现形式的图片,都会跟随你的修改进行展示;

10、可以选择图片的截取位置(默认从中间截取),如下图:

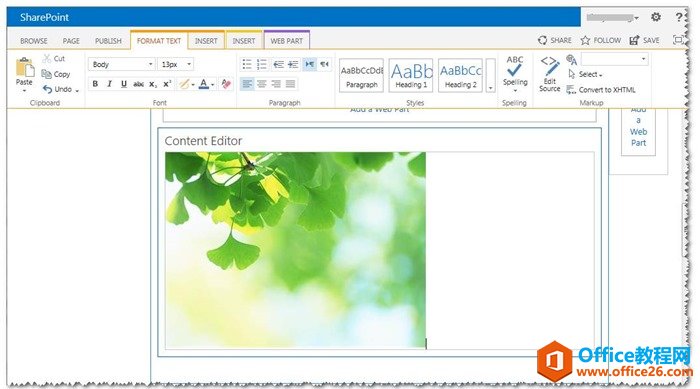
11、我们还可以使用标签的形式,使用呈现形式,如下:
当然,我们还可以使用/Site%20Asset/1.jpg?RenditionID=5的src形式;

12、呈现形式的展示,其实图片还是那张图片,但是,已经按照我们定义的呈现形式进行展示了;

13、在浏览器中,直接打开图片,如下图:

总结
以上,就是SharePoint2013呈现形式的简单介绍,我们可以通过呈现形式,把图片进行不一样的展示;而且,SharePoint会通过自身机制缓存图片,使网站的加载速度大大提升,为我们带来更好的用户体验。
……