SharePoint 中REST服务使用简介
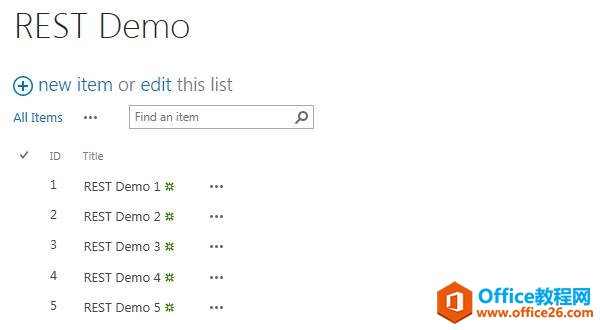
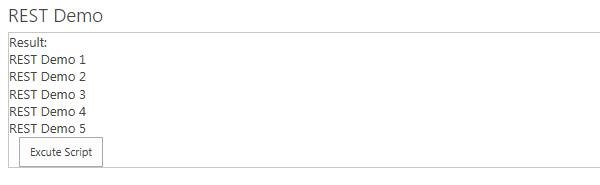
1、创建测试使用列表”REST Demo”,插入一些测试数据,如下图:

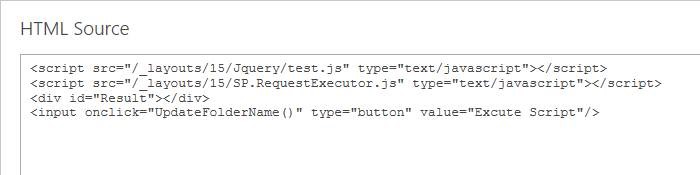
2、添加内容编辑器,并且添加脚本引用以及HTML代码,如下图:
Result的Div为显示结果使用,input标签触发REST服务的JavaScript脚本中的方法;

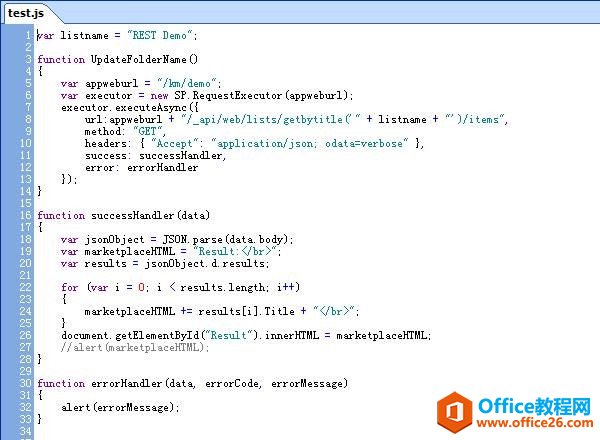
3、编写REST服务的脚本,读取列表,如下图:
url:为REST服务的地址(具体可以参考附后的API链接);method:Post或者Get,Post为增删改使用,Get为查,至少我是这么理解的;success和error是执行成功或者失败的方法定义;

4、查看添加好的内容编辑器,点击Excute Script即执行脚本,如下图:

5、点击执行脚本,通过REST服务获取测试列表中的数据,获取成功!如下图:

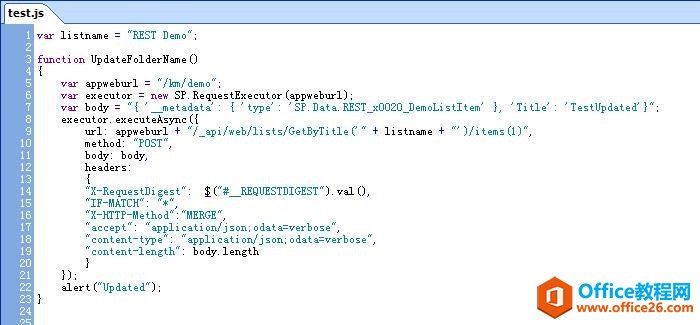
6、编写更新脚本,如下图:
特:body参数里面的type需要特别获取一下,其他参数参考API即可;

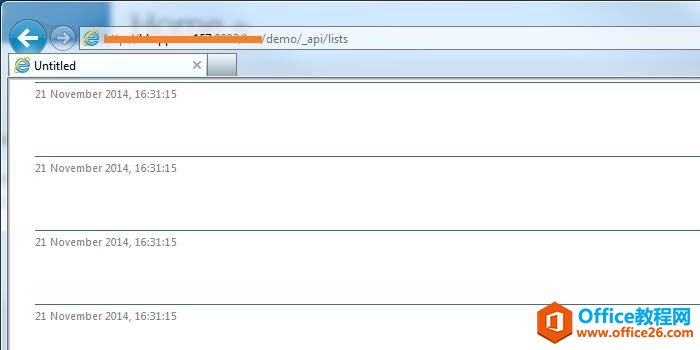
7、在浏览器中查看列表REST服务的xml,如下图:

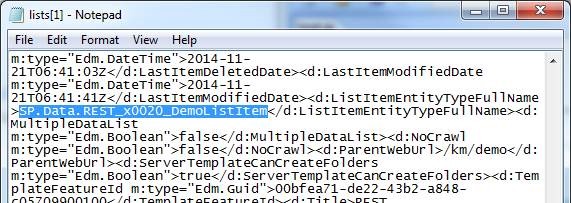
8、在列表的xml里右键查看源文件,找到列表字段的ListItemEntityTypeFullName属性,也就是type值,如下图:

9、点击页面上按钮,通过REST服务进行更新,如下图:

10、查看列表,ID为1的项目已经更新成功,如下图:

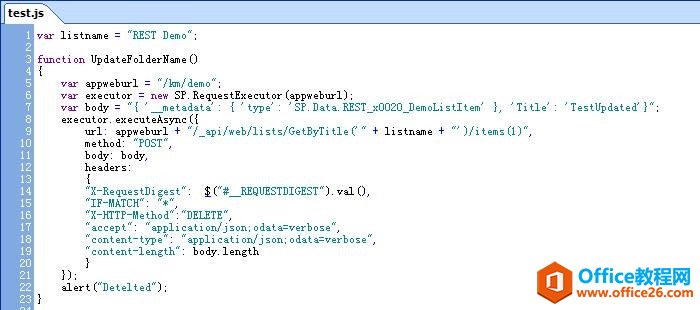
11、编写删除的脚本,主要就是Method改为DELETE即可,如下图:

12、在页面上执行脚本,如下图:

13、删除成功,如下图:

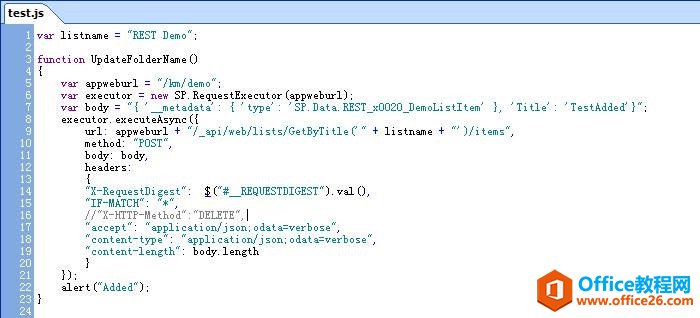
14、编写添加的脚本,url参数有所变化,变成了items,如下图:

15、执行页面上的脚本,如下图:

16、通过REST服务添加成功,如下图:

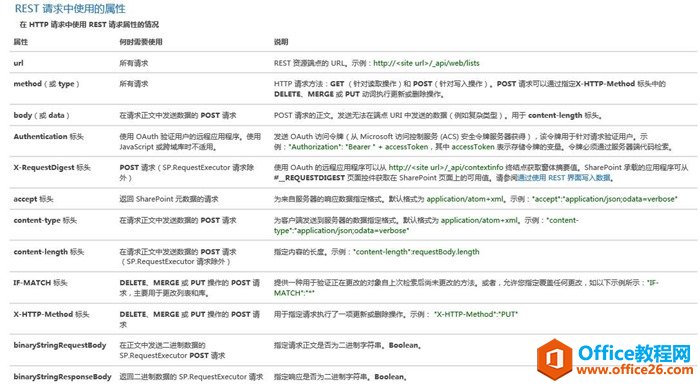
17、REST请求中使用的属性(点击图片弹出详情页),如下图:

总 结
REST 服务作为SharePoint 2013新特性,自己平时也很少使用,趁着有时间尝试了一下,感觉还是不错的。
……