JavaScript图文详细教程之页面中显示可拖动月历_javascript
软件是一系列按照特定顺序组织的计算机数据和指令的集合。一般来讲软件被划分为编程语言、系统软件、应用软件和介于这两者之间的中间件。硬件是“计算机硬件”的简称。与“软件”相对,电子计算机系统中所有实体部件和设备的统称。
经常会在网页中使用可拖动月历,但是这样的月历要如何实现呢。使用本文提供的JavaScript脚本,配合Dreamweaver的层和行为的运用,可以在页面中显示可拖动的精美月历。
具体制作步骤如下:
1、启动Dreamweaver MX,新建一个HTML文档,切换到代码视图,编写JavaScript脚本。
(1)在HTML文档的《head》。..《/head》插入下面的JavaScript脚本:
(2)在HTML文档正文《body》。..《/body》中插入JavaScript脚本,并给《body》标记添加一些属性:
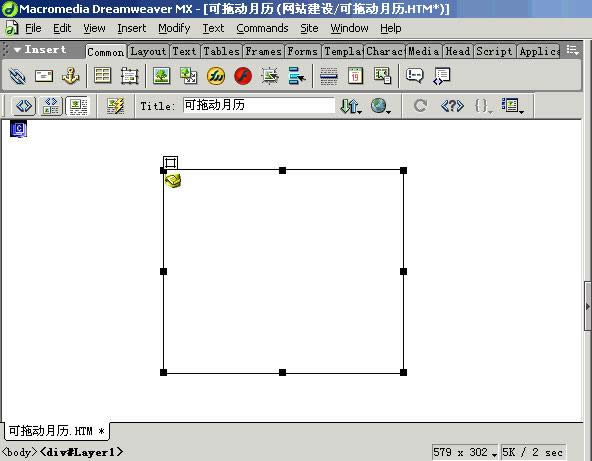
2、切换到设计视图,在页面中插入一层,并把代表HTML文档正文中的JavaScript脚本图标(如果该图标没有显示,请选择View》Visual Aids》Invisible Elements菜单命令)拖入层中,如下图所示。

JavaScript教程之网页中显示可拖动月历
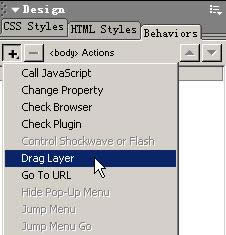
3、选择页面中的层,然后在Behaviors(行为)面板(如果没有打开,选择Window》Behaviors)中单击“+”按钮,从弹出的菜单上选择Drag Layer(拖动层)命令。

JavaScript教程之网页中显示可拖动月历
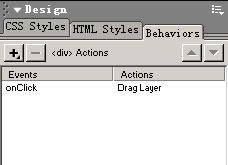
4、在弹出的Drag Layer对话框中采用默认选项,单击OK按钮。此时,Behaviors面板添加了onClick(单击)事件和Drag Layer动作。

JavaScript教程之网页中显示可拖动月历
5、保存文件,在浏览器中浏览,用鼠标按住月历即可在页面中自由拖动。
硬件是实在的,有模有样的。软件是程序性的。是一系列的指令。有了软件,硬件才会实现更丰富的功能。
……